Creating Accessible Publications from PDF
Making PDF documents accessible usually involves a number of time consuming manual steps. FlowPaper provides a number features to improve accessibility in PDF documents, with minimal manual effort;
- PDF content gets converted into real, crisp HTML5 elements with optimized web fonts
- The reading order of the document is automatically adjusted using machine learning (AI)
- Toolbars, icons and buttons are placed in logical order and marked for screen readers to understand
- Paragraphs and columns can be tapped to zoom in if needed, minimizing the amount of navigation needed to read content
- The viewer provides additional support for text to be read out loud even if no screen reader is installed, with graphical progress of the progress

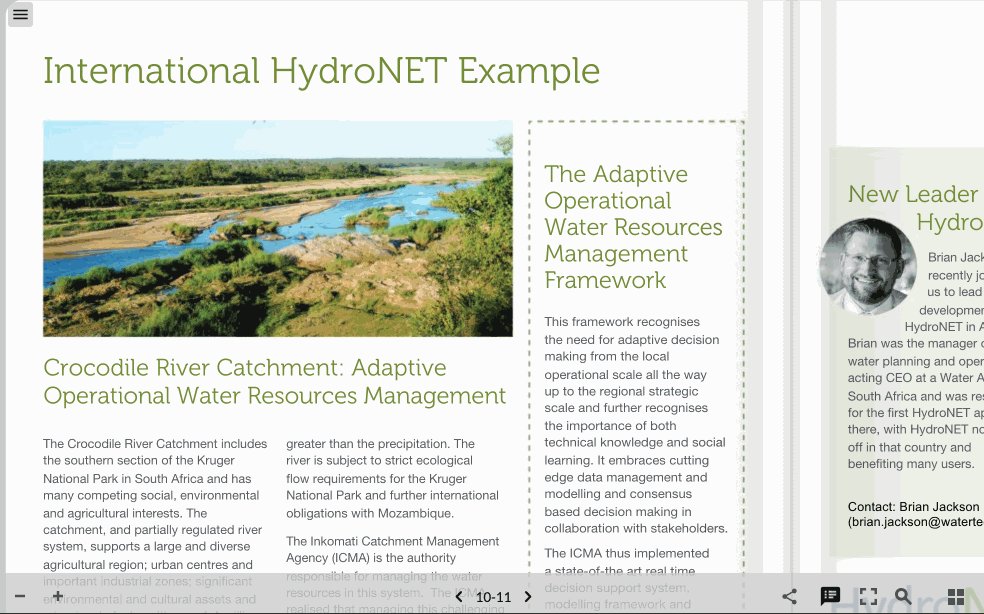
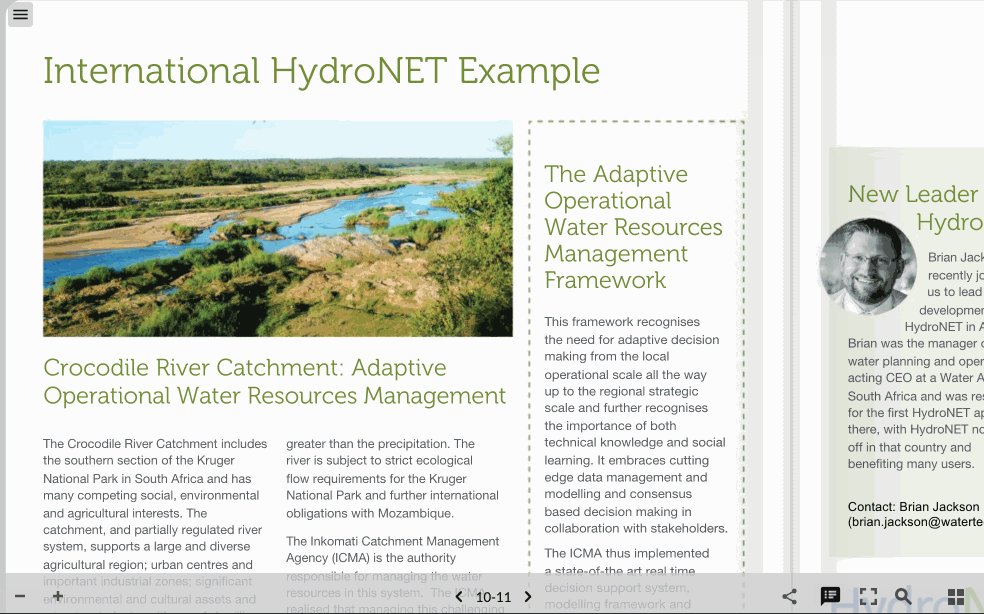
Text elements in the publication is ordered automatically to let screen readers read out the text in logical reading order.
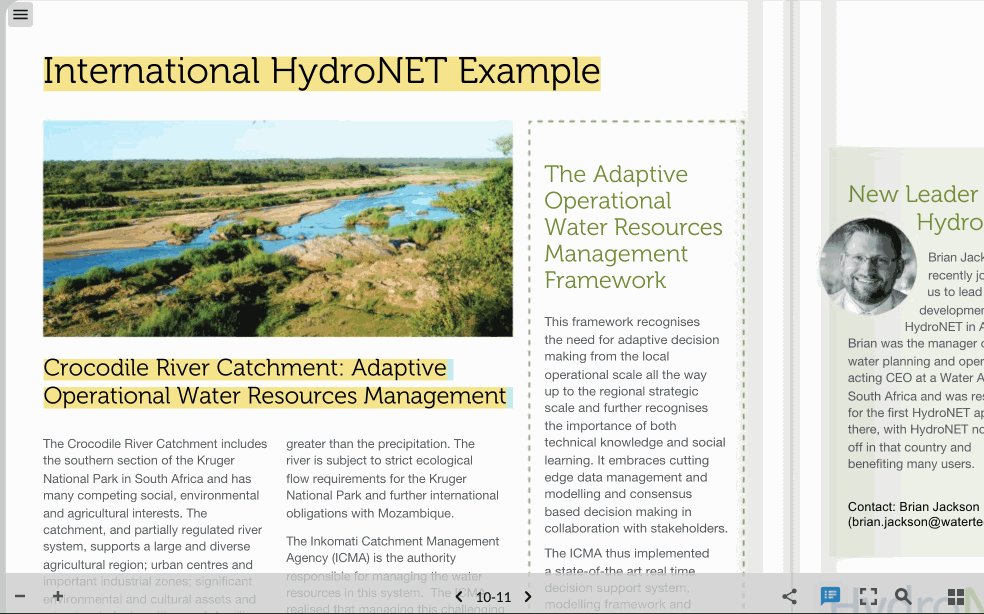
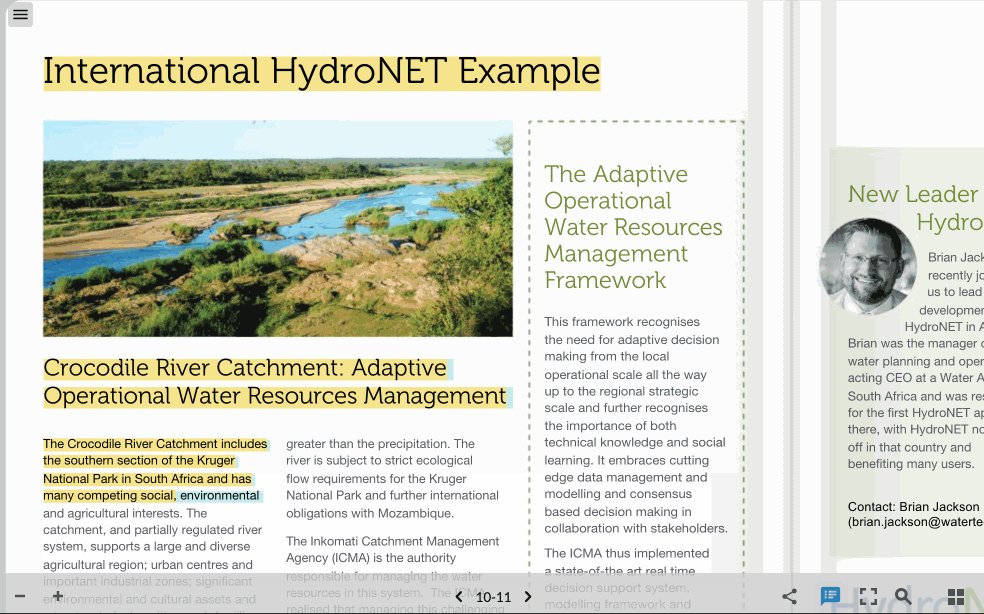
The text in the publication is highlighted as it is being read out by the screen reader audio.
