How to animate text and headers, add videos in Elements
Share your brochures online as interactive online publications using FlowPaper Elements
This tutorial will explain how to convert your PDFs into interactive brochures using FlowPaper Elements and it will go through features such as:
-
How to animate headers
How to animate text
How to add a video, an image and a link
How to make an interactive online brochure using just a PDF
Moving from a static PDF file to a dynamic HTML5 publication

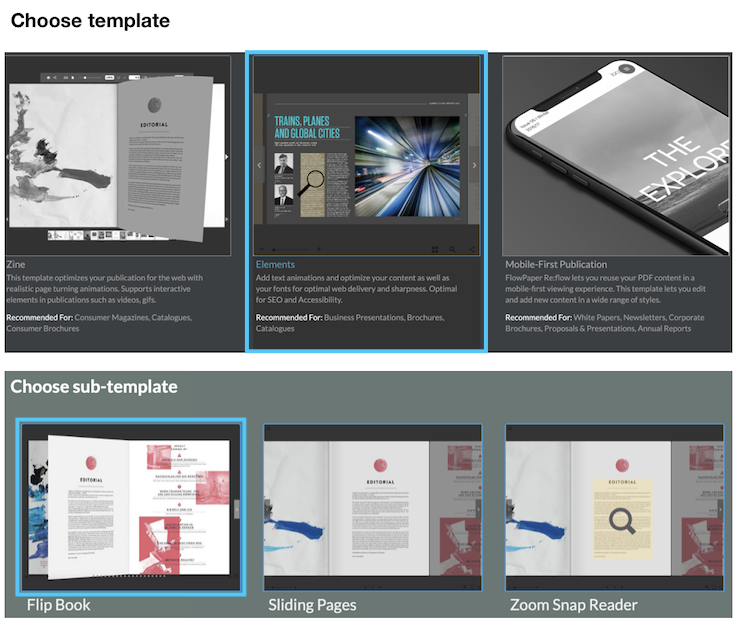
As always, start by importing your publication, select the 'Elements' template. Then select one of the Elements page turning style templates.
Please note that the font option when importing a PDF has now move to the dashboard. You will find it under the ‘Global Styles’ tab in the right hand menu.
You now have the option to add automatic animation straight at the import level. If activated, FlowPaper will automatically add animations to your document elements.
How to edit your PDF and add animations
Because FlowPaper has converted your PDF into editable HTML5, all elements are now accessible and can be edited.
1. Entering edit mode

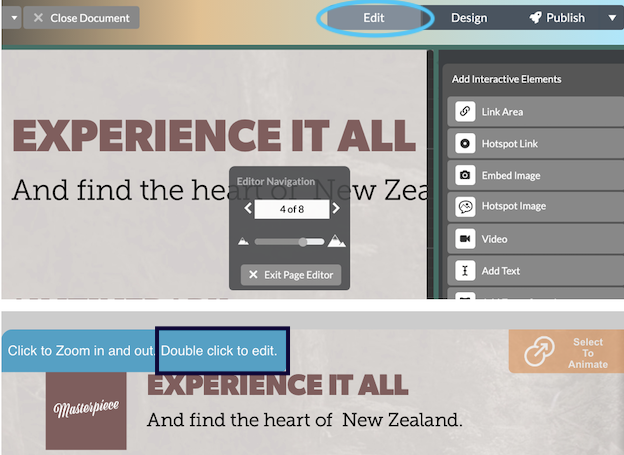
The main difference between Zine templates and Elements templates is that Elements import each element within your PDF as individual objects. This means that you can individually add interactive elements to your headers, images and text. In order to make any changes you need to click the edit mode. You can do this by either clock the ‘Edit’ button in the top right corner or by double clicking the area you wish to edit.
2. Manipulating an element

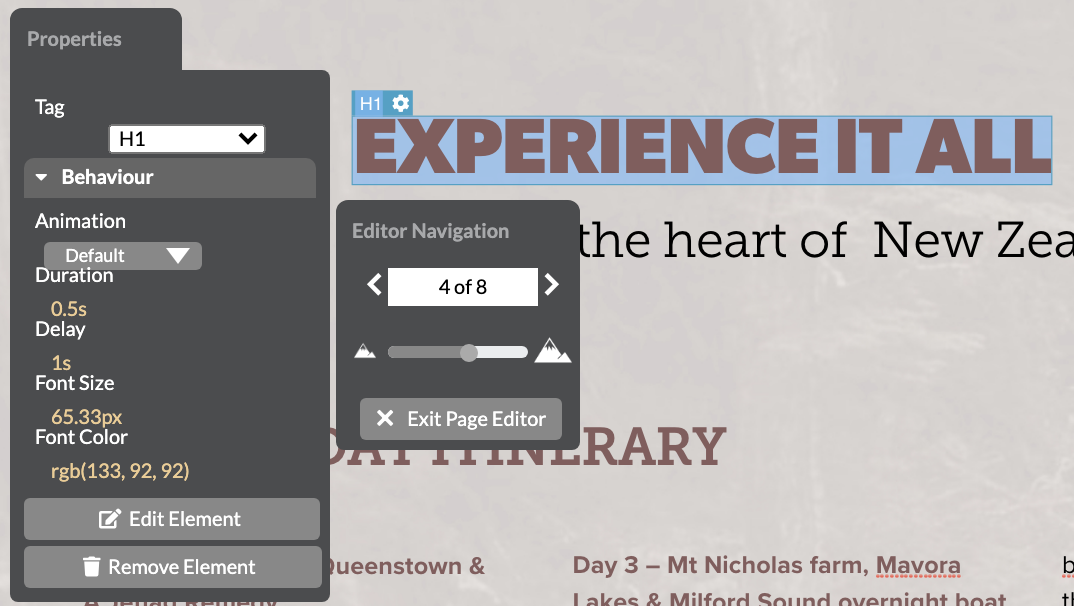
Once you are in edit mode you will be able to see this. Now you can select each individual element and do changes to it. Here you can also see that FlowPaper has identified the different types of elements, such as headers and body text. Select the header and hover your cursor above the object to see this. For a header, you will see H1 appear in the top right corner of the selected element.
Modifying publication animations
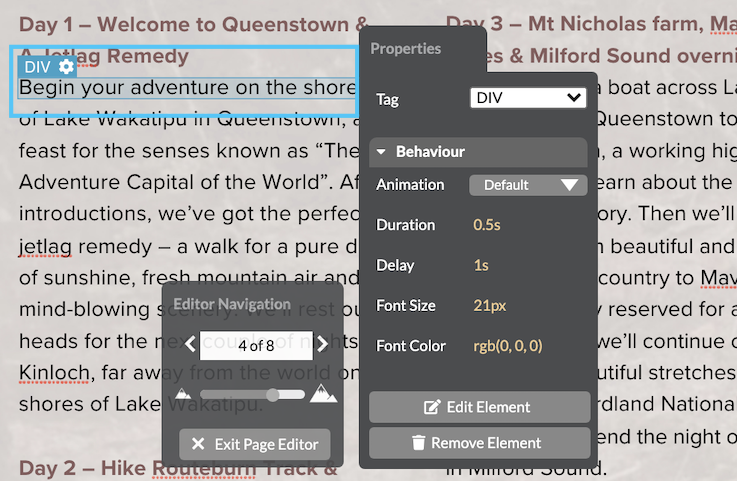
1. Applying animations to your headers

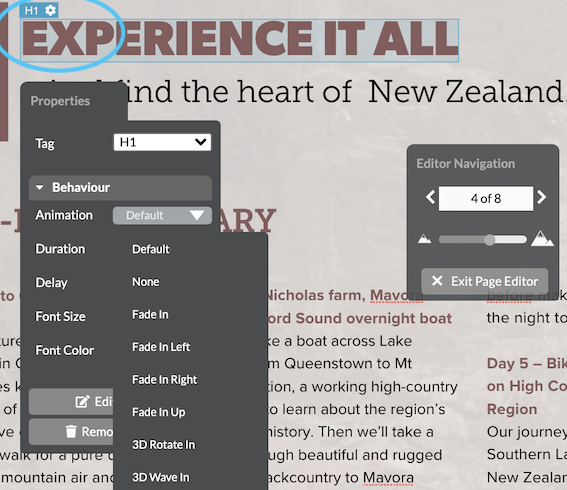
To add an animation to the header, go back to the design mode and click the style-setting icon that is visible next to the H1 marker. On the right-hand menu, you can see the H1 text style. The animation drop-down menu is set on none as default. Click on it to see all the different options. For this tutorial, we have selected the 3D rotation option. FlowPaper will automatically save your setting.
2. Applying animations to your body text

If you wish to edit or animate the body text, follow the above steps. If you want to remove any of the animations, use the 'Remove Element' in the edit box.
If you want to apply a ceratin style or animation to all your headers or bodytext, you can do this in the design mode. Flowpaper wil lapply whatever animation to all the diffrent header text style or bodytext. You can even add in delays at different levels if you wish.
Adding interactive elements to the PDF
1. Adding links, videos or images

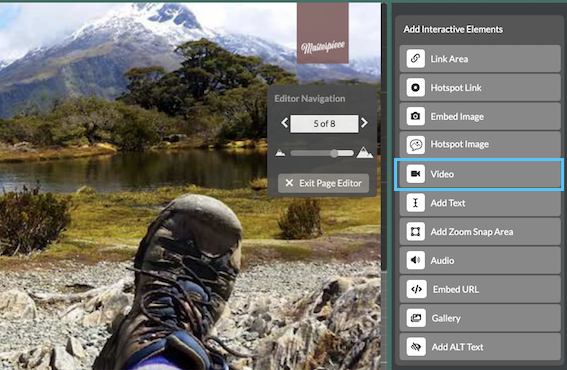
To add a video, image or link to your publication just go to the page/section in the publication that you want the element to appear. Double click the area to switch to edit section. The edit section will be displayed on the right hand side in the editor, select the 'Add video' option.
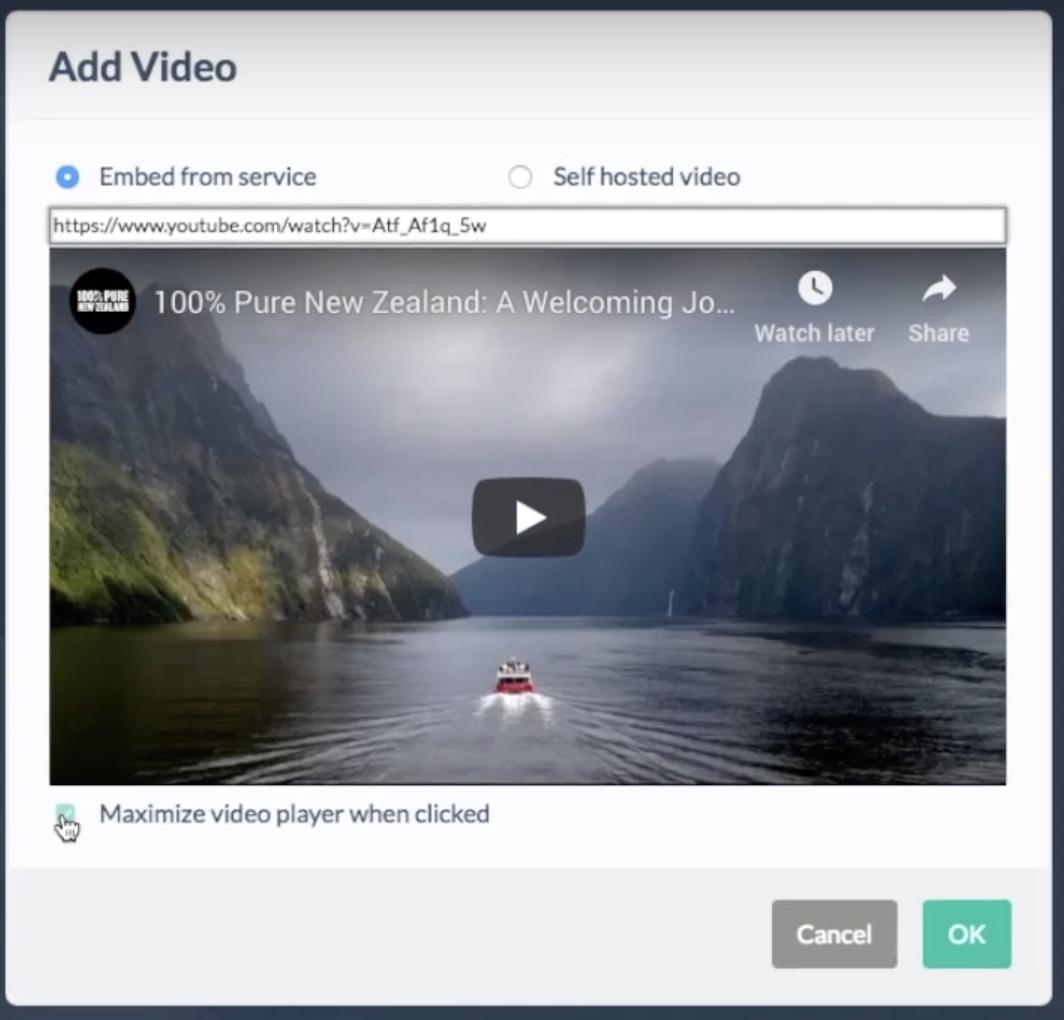
2. Entering video source

A pop-up window will appear with the option to choose either to embed the video or to use a self-hosted video. We will select the embed video for the tutorial.
Make sure you have the correct URL and paste into the text field. A preview of your video will appear to make sure you have pasted the correct video.
If you wish the video to display at maximum size when playing, just tick the box under the preview button. Click the ok button and you will get back to the edit screen.
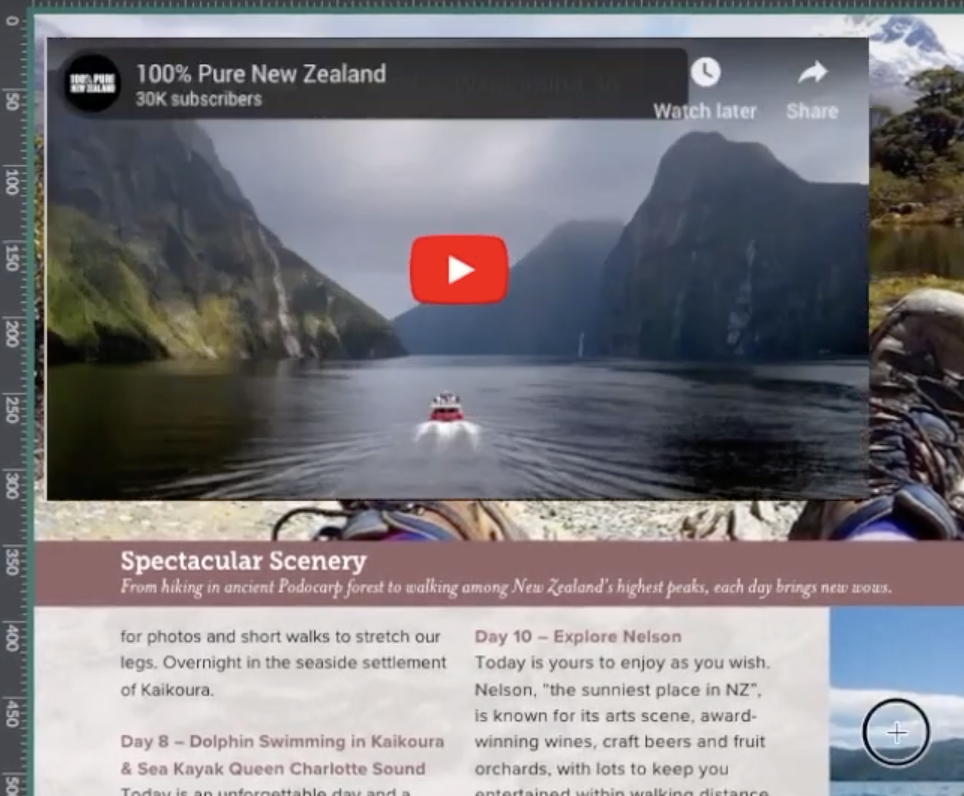
3. Adding the video to the publication

With your cursor, draw the area where you want to video to appear. You don’t need to worry about not getting the area perfect, FlowPaper will adjust this as you will see in the preview mode.
If you selected the maximise option, you will see this take effect if you click the video play button.
To add an image or link, just switch back to the edit mode and redo the steps you did to add a video.