How to style and create a style template for brochures, flipbooks and sliding presentations when publishing online.
In this documentation we look at how to use FlowPaper to create a responsive digital edition of your Zine and Elements publication by selecting a style template, customising it and saving the style template when you are done.
Easy ways of styling your documents to suit your brand.
With FlowPaper, you can easily customize the look and feel of your publications, choosing from a variety of pre-made templates or creating your own designs from scratch. This means that you can create flipbooks that match your brand's unique style and personality, helping you to stand out from the competition.
Additionally, FlowPaper's advanced styling options allow you to add interactive elements, such as clickable buttons and links to your flipbooks, making them more engaging and user-friendly. Overall, FlowPaper is the perfect solution for anyone looking to create professional-looking, stylish flipbooks that grab their readers' attention.
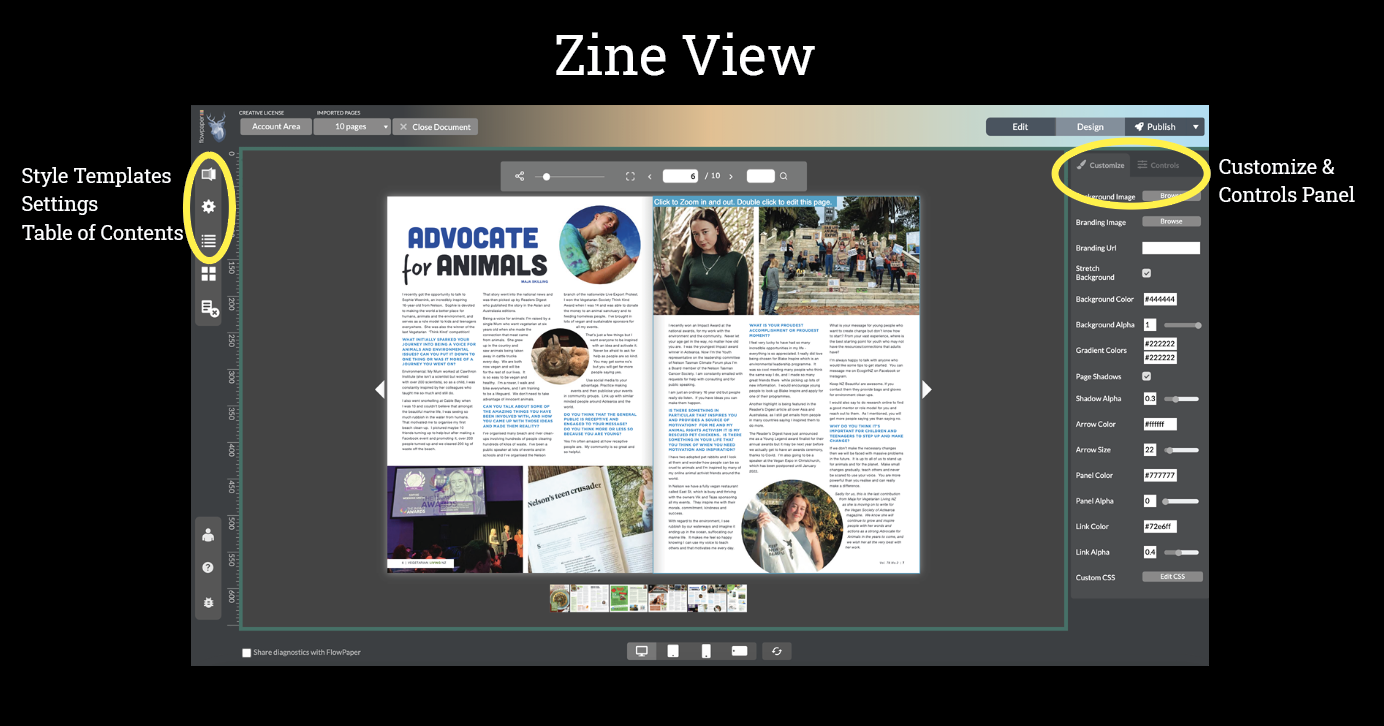
How to style your online publications with the Zine template.

1. How to select a style template
Start by uploading your PDF to FlowPaper. You do this by clicking the Import new PDF button in the top right corner. Select your PDF in the pop-up browser window and click open. FlowPaper will take you directly to create your publication page, where you select which template you wish to use.
The video tutorial is using a Zine template as an example. Click the Magazine/Zine option to reveal a row of style options, for this demo, we picked the first style option - 3D accelerated. Click the option image you wish to select. An import options dialogue window will pop up in a new window. For this tutorial, it works fine with the default options. Click continue and FlowPaper will start to import your publication. Once this is done, the publication will pop up inside your FlowPaper publisher window.
2. Customizing your style template
FlowPaper comes with a default setting for page navigation in the browser, which you will see if you click the side button navigation arrows. It will show you how the template uses the page-turning animation. If you wish to change this or any other of the default settings, you can do this in the right-hand side tool menu.
Here is a list of the different customization options for your flipbook.
- To change the background, click the browse button next to the background image wording, browse your files and select the image you wish to use. A JPEG or a png are the preferred options.
- Add a logo that will sit onto of the background image in the left-hand bottom corner of your publication. Click the browse button and scroll through your file folders to select your logo.
- Add a clickable link to your website by adding the URL to our logo. Just copy and paste the URL in the Branding URL section.
- The default setting for your background is to stretch the images across the screen it's being viewed on. You can unselect this option by unticking the box called Stretch Background.
- If you do not wish to have an image as a background you can use the background colour option, just paste in your hex colour number or use the colour selection by clicking on the default Hex colour code. You can also add a two-colour gradient to your background.
- Use the same approach to change the colour for page-turner arrows, panel colour and link colour. You can also customise the shadow alpha and panel alpha. Change the arrow size by sliding the selection to whichever size you wish.
- You also have the option to add a custom CSS function to your publication.
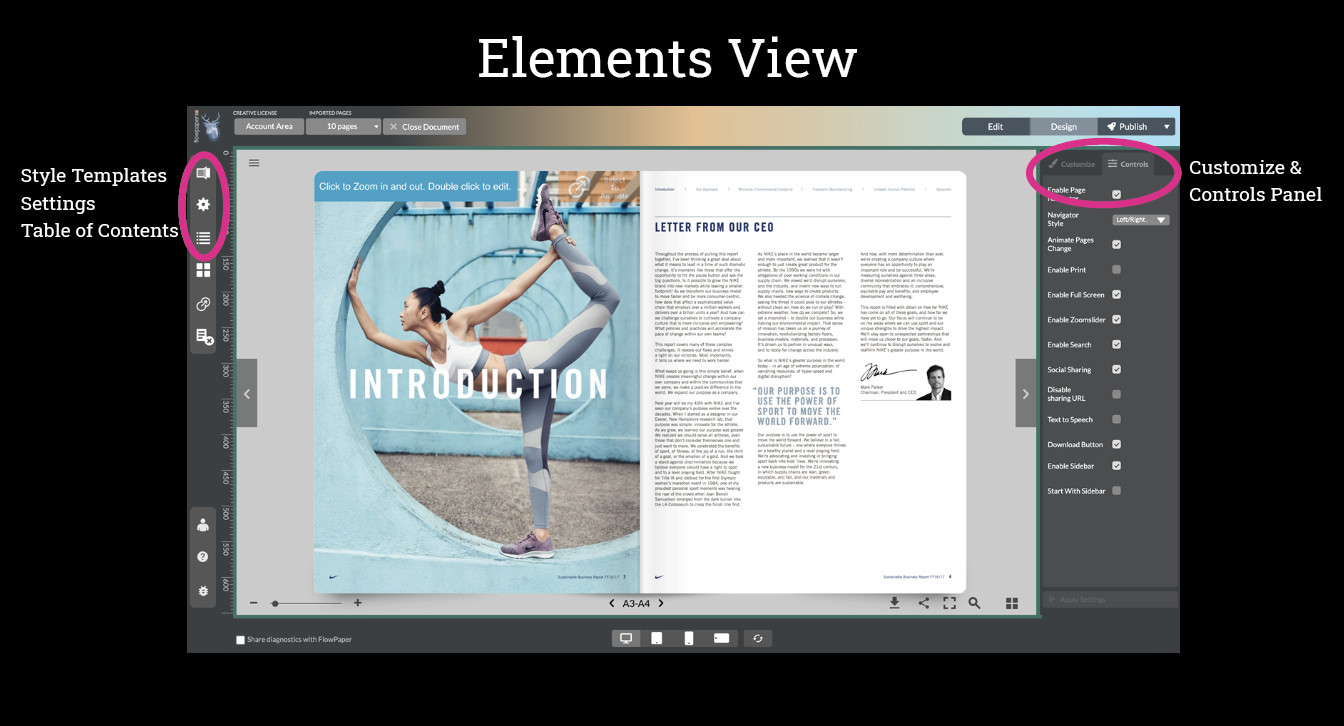
Controls.
Here you can decide which controls you wish to be visible on the published publication. There is a default setting when you import. The controls give you the option to enable the following:
- Page navigation
- Navigator style
- Animate pages change
- Fullscreen
- Zoom slider
- Search
- Social sharing
- Disabling sharing URL
- Text to speech
- Download button
- Sidebar
- Start with sidebar
3. Saving your style template
Once you are happy with your modifications, and you wish to use these settings in the future you can do so by saving your work as a style template. To do so, move your cursor to the left-hand side menu bar on the screen. Click Style Templates and click the bottom green button ‘Save Current Style’. Label your template and click save. You will find the style template under Saved Template in the Style Template setting. All done, the template is ready to be used for another Zine publication.
4. Publish using Flowpaper Cloud hosting
If you are ready to publish your digital flipbook, move your cursor to the top right corner of the publisher and click the publish button. Select the Cloud hosted option. FlowPaper will now prepare your file for publication. For a larger publication, the preparation time will increase, so don’t be alarmed if this takes a little while. Once the publisher is finished with the preparation, a new window will pop up, click the start upload button to activate to upload.
When Flowpaper finished uploading the publication, a new pop-up window will appear. Here you will get the ready-to-use published link that you use to embed the digital publication on your website, or in an email. You will also see an embed snippet, which you can use to embed your publication straight into your website.
How to style your online publications with the Elements template.

The Elements template includes all the features that come with the Zine template. Here we will focus on the added features that are specific to Elements.
You can choose between multiple customisable templates, all with different styles, and these include different layout options compared to the Zine template. Select between the classic flip, a slide presentation, a three-fold brochure, accessible mode or a snap zoom template. The Snap Zoom option is great for an audience that reads your publication on mobile, as it zooms in on the area the reader double clicks, which makes it easier to read on a small screen. This is a great option for enhancing the reader experience for your audience.
When the publisher has imported the publication, it opens up in the design mode. Here you will find that you have the basic functionality where you can change the surrounding appearance of the publication.
1. Animation
Under the design mode, you can animate text and select which type of text to animate, such as Header 1, Header 2, or body text. You will find the options in the right-hand menu. There are five different text levels you can animate, all with different animation styles. Once you select one animation mode and click the green Apply Setting button, the setting will apply through the publication.</p>
2. Edit mode
The Elements template also comes with an edit mode, for more in-depth changes to your publication. Once you are on the page you wish to edit, you can double-click it. This makes the publisher enter the edit mode where you can add different elements to your publication. In this mode, you can:
- Link an area
- Add a hotspot link
- Embed an image
- Embed an hotspot image
- Add a video
- Add text
- Add a zoom snap area
- Add audio
- Embed a URL
- Add a gallery
- Add ALT text
3. Table of Contents
The Elements viewer will do an automatic import of your headings to create a Table of Contents, however, depending on how the PDF is created the TOC might not be accurate. To add or edit the imported Table of Contents, move your cursor to the left-hand sidebar and click on the third icon from the top called Table of Contents editor. To add a new heading, click the green plus button, add the title heading and select the page number click ok. Continue adding headings until you have added all the ones you wish to be in the table of contents. If the imported headlines are wrong, it might be better to delete the list and start over. To save, click the green Apply Settings button on the bottom.
4. Saving as a template
If you have other publications you wish to use the same style for, you can save your setting a new style template. Just as you can in the Zine template. You will find this option under the left-hand side menu under Templates.