How to preview page flip PDF publications on iPad without a real device
This is a description on how to preview your publication using FlowPaper Desktop Publisher. It is easy to test how your publication will look and behave on a touch device such as iPad.This video tutorial will show you how to adjust publication controls for specific devices and how to test your publication for different devices.
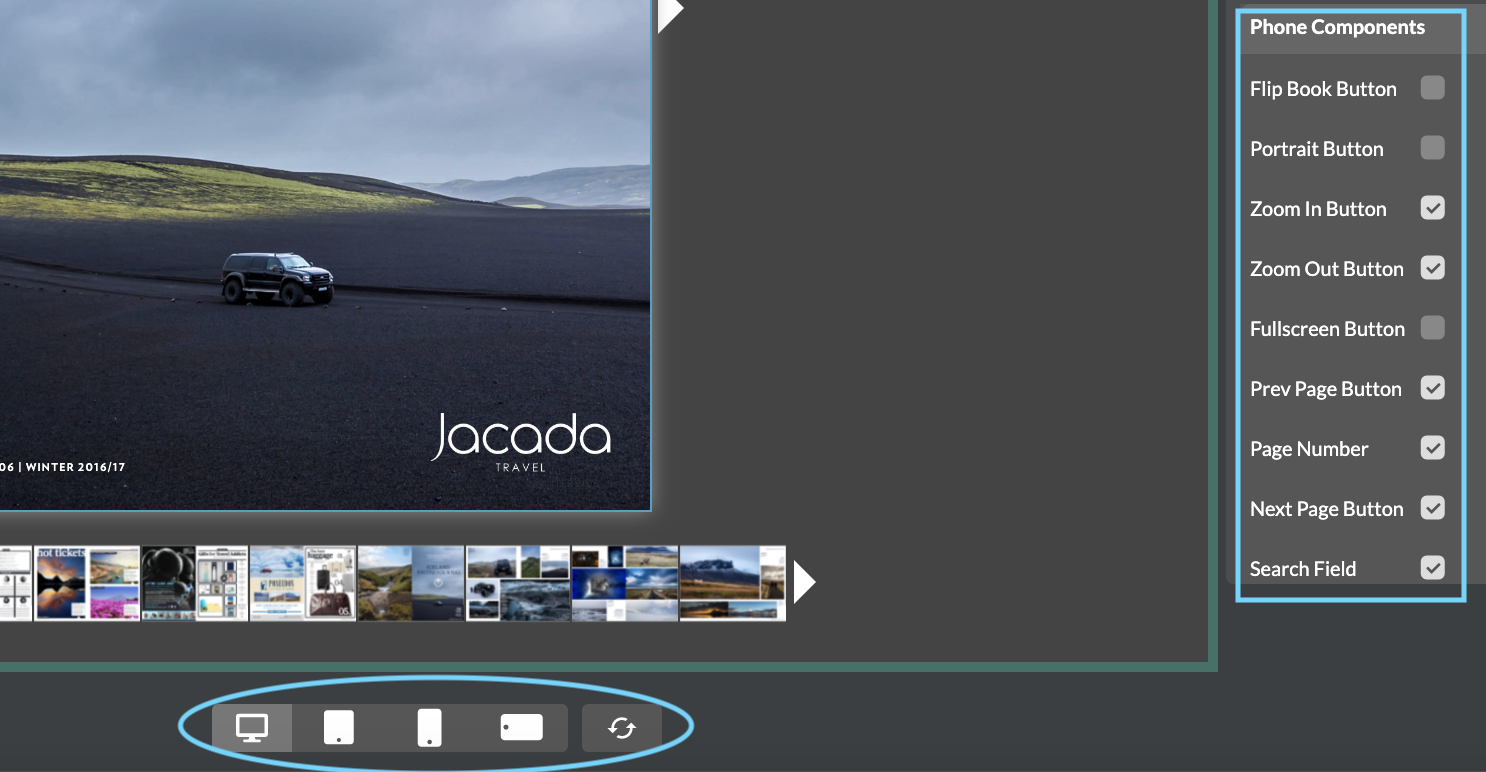
Start by opening your publication. You can enter emulation mode straight away by clicking on one of the device icons at the bottom of the publisher.

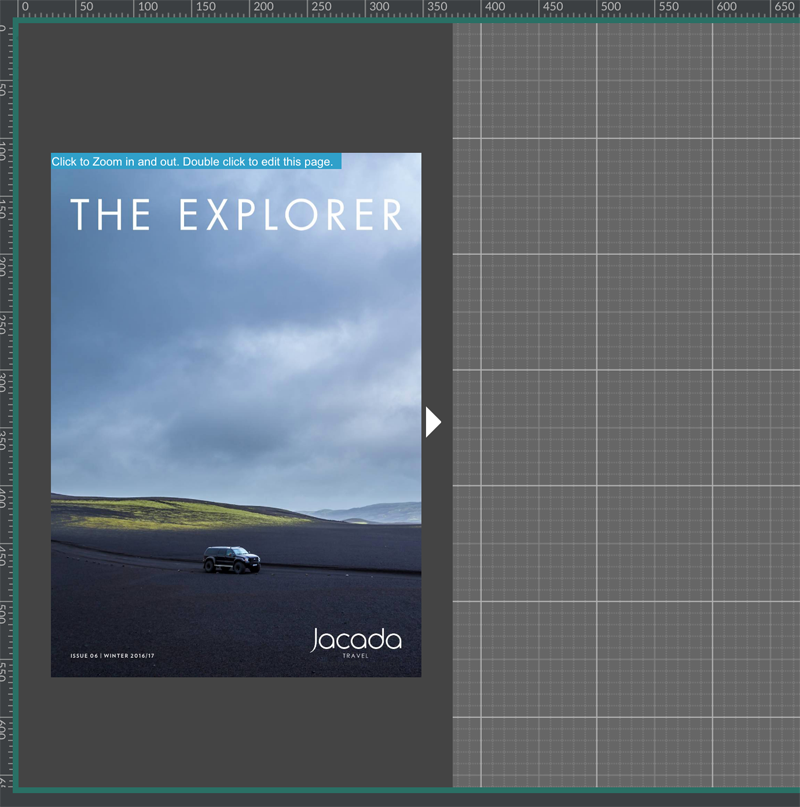
The main window will adjust to fit the device size so that you can preview the publication in one of the devices you select.
You will find the device components at the top right under the second tab called controls. At the top you will find some controls that universally shared on all devices. You will find the device specific controls further down the list.
Remember that not all devices can have the same components, and that if you select or de-select a option under any specific device, it will only affect the device you changing. Branding changes, which you find under the Customise tab next to the controls tab, will affect all device types.
The main window will adjust to fit the device size so that you can preview the publication in one of the devices you select.
iPhone emulation of the PDF flip book publication

FlowPaper emulates the iPad by "faking" the user agent and converts the touch events to mouse events so that the viewer treats it as if it was an iPhone device. This makes it possible to view the publication on a desktop PC without touch support.
* The same can be done by simply adding a "#mobilepreview" parameter to the url of the viewer. For example to initiate the same preview mode in any browser simply append this parameter like this: http://devaldi.com/zine/NZ_Tourism_2007.php?ro=html5,flash#mobilepreview=ipad
</p>