Make your PDF documents accessible online
The majority of web browsers today ship with a built-in PDF viewer but did you know that screen readers such as JAWS or NVDA are usually only able to read the first couple of lines in a PDF document?
The reason for this is that PDF documents displayed in the the browser are included as an embedded object and they typically have a number of security restrictions imposed on them, restricting them from interacting with the operating system. Because of this, screen readers are usually only able to read the first couple of blocks of text that are displayed once the PDF document has loaded.
How FlowPaper makes PDF documents accessible
FlowPaper uses a number of techniques to expose the text content in a converted publication to the web browser. It is able to do this by converting the PDF content to HTML5 elements that are accessible by the screen readers.
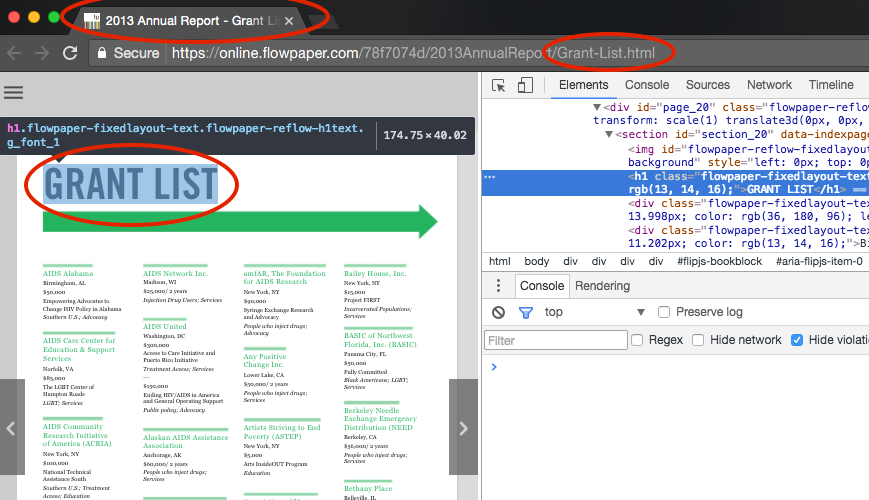
You can see an example of how this look like if you right click on any header in a Elements publicaton and click 'inspect'

The result will look something like the screen shot to the left. Headers are exposed with real HTML tags and titles are made to correspond with the header that is currently displayed.
Publishing accessible PDF documents online with FlowPaper
FlowPaper gives all publications a standard level of accessibility out of the box. This means that the majority of texts and fonts should be readable by screen readers without any settings modification. Some documents do however contain embedded fonts that are not unicode-compatible. What this means is that texts written with these fonts are not using typical readable characters to represent each character on screen. They can use control characters and other non-readable characters to display certain characters in the font on screen. FlowPaper takes care of this by including a human readable text next to each text, which the screen readers will pick up as the reader listens to a document.

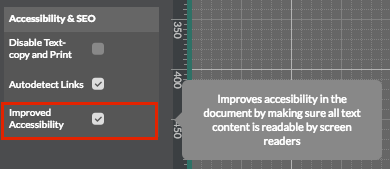
Enable this improved accessibility mode by ticking the checkbox on the left hand side of the desktop publisher.
Give it a go and listen to a few documents!
Once ready with your publication - click the “Publish” button in the top right corner to finalize it. Click the “View in Browser” button to preview the publication in your preferred web browser. FlowPaper Elements includes a text-to-speech button that you can use to have the browser read out the text out through your speakers. Click on the button to test each page read out or use your screen reader to read out each open page in the publication.