Mobile-first tutorial: Working with columns in a responsive publication
This tutorial focuses on how to work with columns when you are creating your reflowable HTML5 digital publication. We will take a closer look at how to use columns to group content on your pages. We will also go through how to add, edit, move and delete a column.
What is the Mobile-First template?
The mobile-first template helps you export content out of your PDF into a new responsive web publication. It supports a number of layout blocks and styles including parallax, images, audio, resizable columns, videos and more.
The basics of Columns
The publications is made up of four major components. They are; pages, blocks, columns and elements. Pages contains blocks, and blocks contains columns. Columns then contains the content, such as text, images, videos, etc.

Adding a column
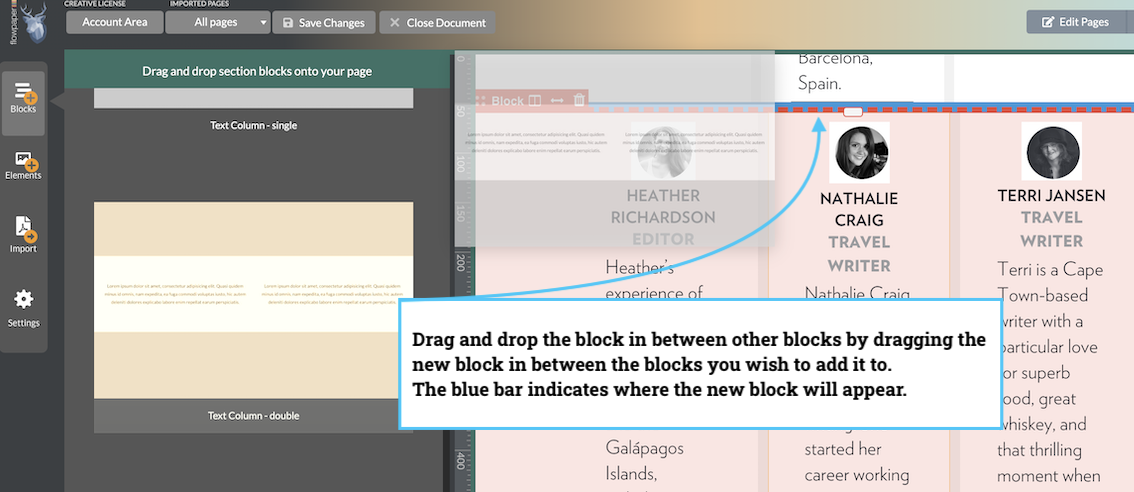
There are two ways of adding a column. First, you will need to add a block to the page. You can do this by dragging and dropping a block template from the left hand side menu. There are multiple column layout options you can choose from. Do not worry if you change your mind later, it is easy to edit blocks and columns as you go along.

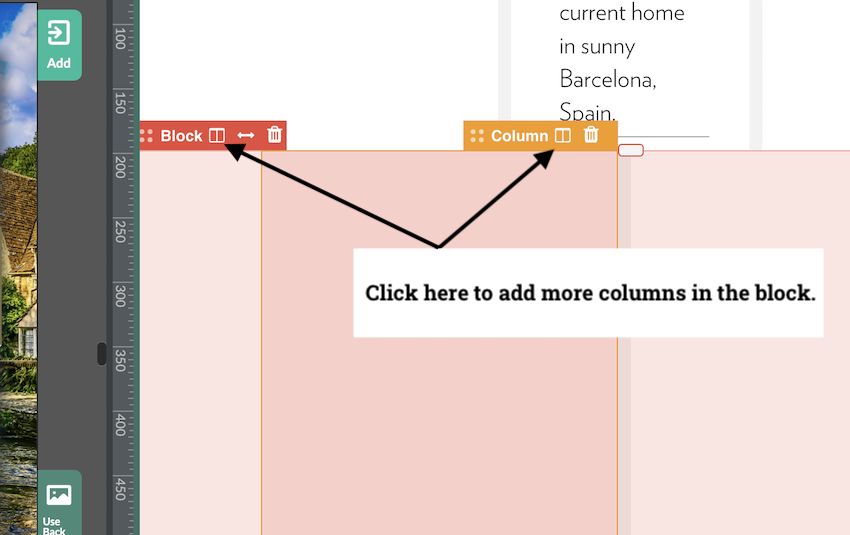
The second way to add a column is to highlight a column in the block you wish to add the column too. Click the ‘add column’ icon at the top of the column and a column will be added to the right of the last column in the block.
When you add a column to a block, the block automatically adjusts all the columns in the block to be equal size.

Adding content to a column
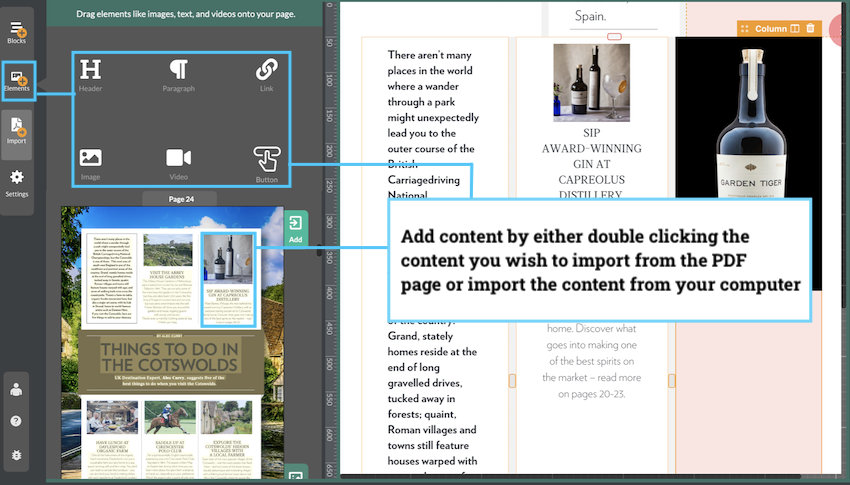
Before you add any content to a column, make sure you have selected the column you wish to add content to. You will know it is selected when the orange column tab is active. Then go ahead and double click the element you wish to add and it will be extracted to your column.
You can also add content to your column from your computer. To do this, use the elements icon in the left hand menu and select which element you wish to add. Follow the pop-up window prompt and click ok. You content will now be added to the column.

Changing size of a column
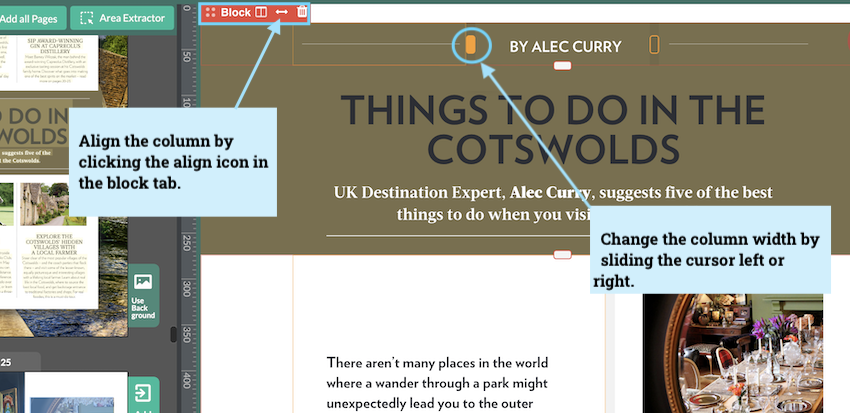
It is easy to change the width of you column. Use your cursor to click and drag the middle bar to either make a column larger or smaller.
If you have changed the column width in your block and want to make all the column equal size again, you can do this by click on the red block tab and press the arrow icon and it will make all the columns in that block equal in size.

Editing a column
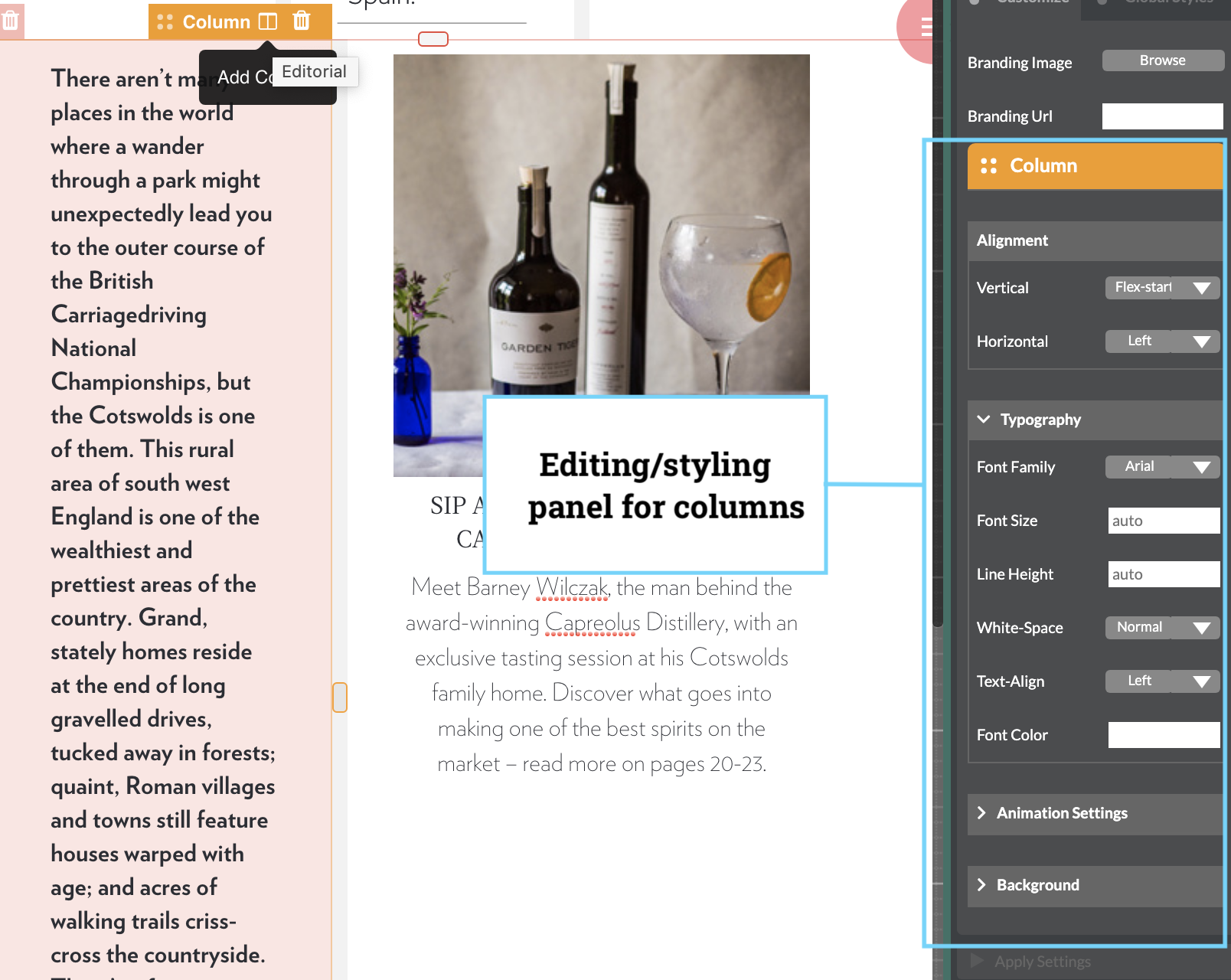
Once you have added some content to the column, you can edit each column individually. You can change the size of the column by dragging the middle bar to either side. You can also change the padding, select where in the column you wish the content to be. You will find the styling/editing options in the right hand menu when you have the column selected.

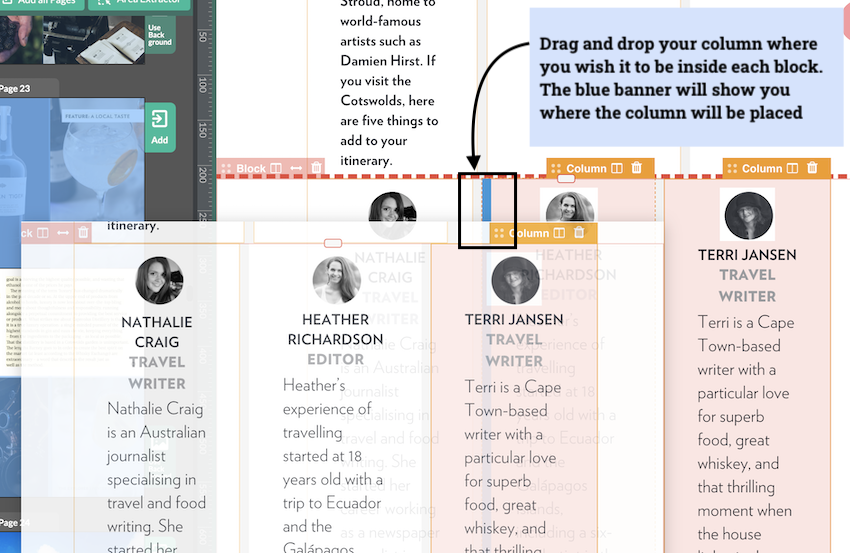
If you wish to re-order your column, click the top banner of the column and drag it where you wish the column to be. A blue banner will indicate the new placement of your column. Drop the column when you see the blue banner.

Column display for different devices
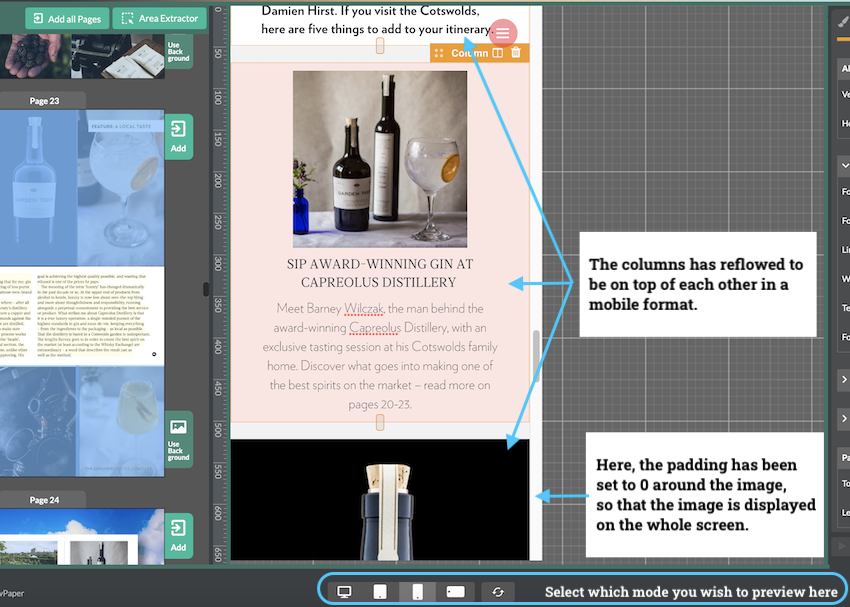
If you wish to check how your columns will line up on a different screen format, move your cursor to the bottom of the publisher and select the device size you wish to check for.
In this mode you can also set the individual column padding if you wish to style or edit your publication further towards each screen size.