Introduction to the Mobile-First template - a Web Page Builder
In this tutorial we will look at the basic four building blocks that is the base for the mobile-first template. This is the first step into understanding on how to work with a reflowable template.
We will go through the building blocks, which are:- Pages
- Blocks
- Columns
- Elements
What is the Mobile-first template?

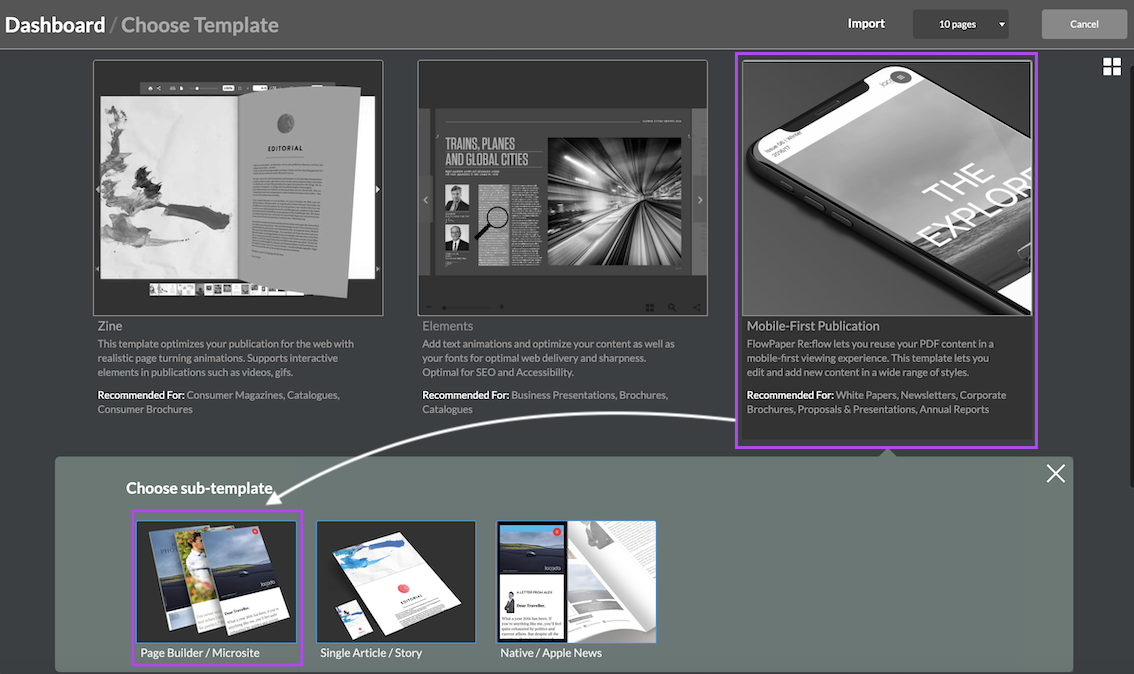
The mobile-fist template is similar to a micro website, and once published it is created using HTML5. A mobile-first digital publication acts in the same way a re-flowable website would do. This means that the content isn’t fixed or static, as it is in a PDF. The mobile-first template imports the PDF content, structures it like a website and once published, it adapts (reflows the content) the content to the screen it is displayed on.
There is a structure to how the template is made up. The template has pages/chapters, then each page is made up with blocks and the blocks are divided into columns and inside the columns you will find the elements (text, images, videos, etc) that the column is made up of.
Pages

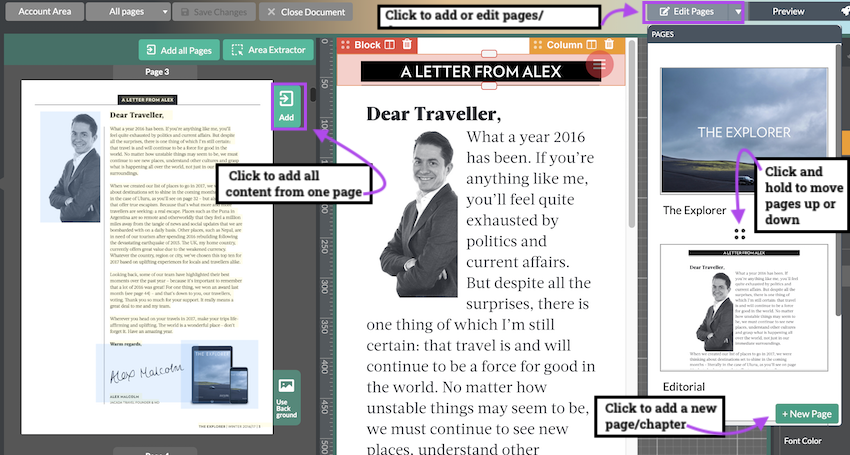
The base of the template is composed of pages. You can see by moving your cursor to the right-hand corner and click on the edit pages button. Here you can add and label new pages Pages can be rearranged, and renamed. When you wish to edit a page, click the 'Edit Pages' drop donw tab in the top right hand corner and click the page you wish to edit and the page will appear in your editable window.
Blocks

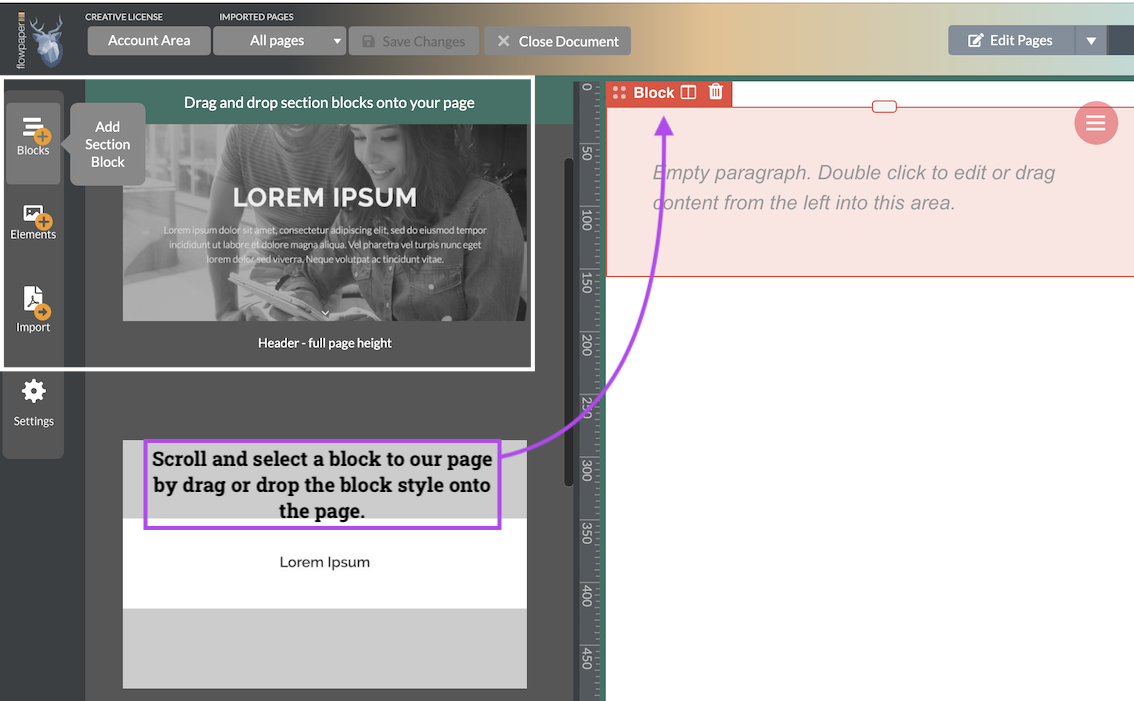
Each page will need at least one block to add content. The block determines the overall functionality of the section you are adding to your page.
To add a block, go to the add block section on the left-hand side. As you will see, there a a number of different block styles you can select from, this is to make it easier for you in your design process. A page usually consists of multiple blocks.
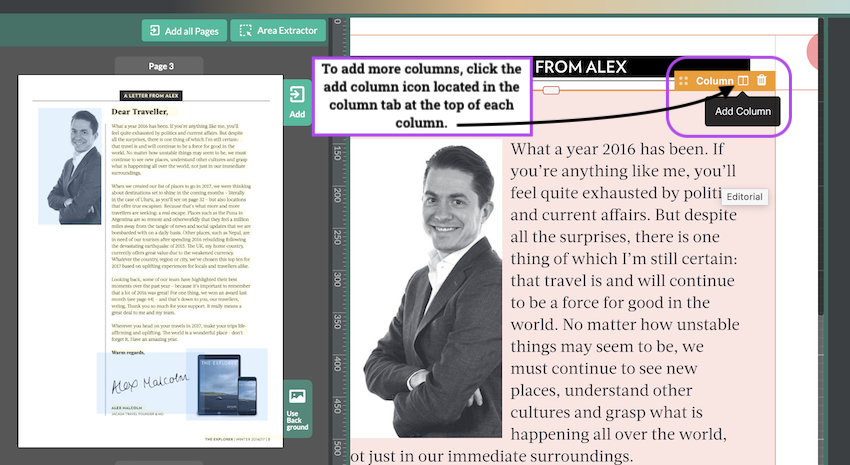
In the block, you can add columns by clicking the add column tab. You can select how wide each column is by dragging the centre cursor next to the column.
The block decides the default rules to your columns within the block, this include typography, animation, back ground, padding, etc.

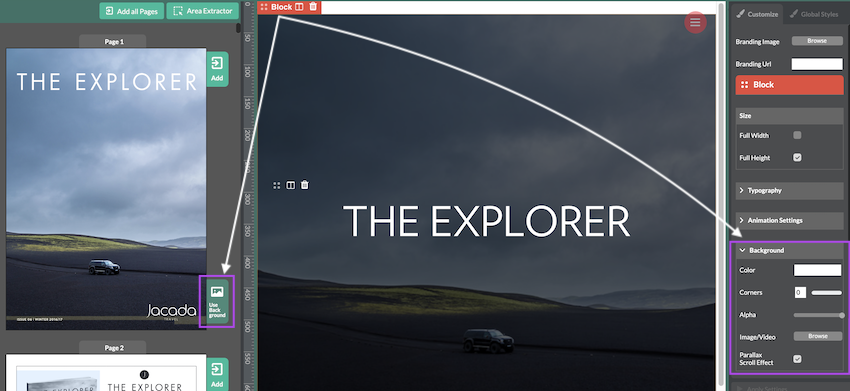
You can add an background to the block, either by using the image on the page you wish to use the background from. To do so, make sure the right block is highlighted, then click the bottom green ‘Use background’ tab on the page you wish to extract the image from. You can also add an image by importing it from your computer. You will find the import option in the right hand menu, under the back ground tab.
Here you will also find background styling options, such as adding a parallax. Please note that you will need to keep the full height of the block for a good parallax.
Columns

Within the blocks, there are columns, similar to what you would find in a magazine. The columns creates the structure of your content within each block. As you will see, you can choose multiple columns in each block.
One easy way to add content to your column is to double click the content you wish to add. When you double click something, it will be imported to the selected column. If you don’t have any column highlighted, the content will be added in a new block at the bottom of the page.
If you wish to import all the content from the page in one go, you can do so by clicking the green ‘Add’ button at the top of each page in the lefthand menu. A pop-up window will appear. In here you will have a few import options. You can choose to import all the content as a static page (which is useful for adverts and content that needs to stay in a static format), or you can choose to import all the content on the page in a reflow format.
Each column can have its own setting, not based on what the block default setting are. This means that you can decide how the text will display in that particular column, or the individual padding the column will have.
You can add individual back grounds to any column, in order to do this, you will need to have the column highlighted when you edit the back ground setting in the right hand menu.
Elements

Elements is the content you add to your columns. It can be text, images, links, does or illustrations.
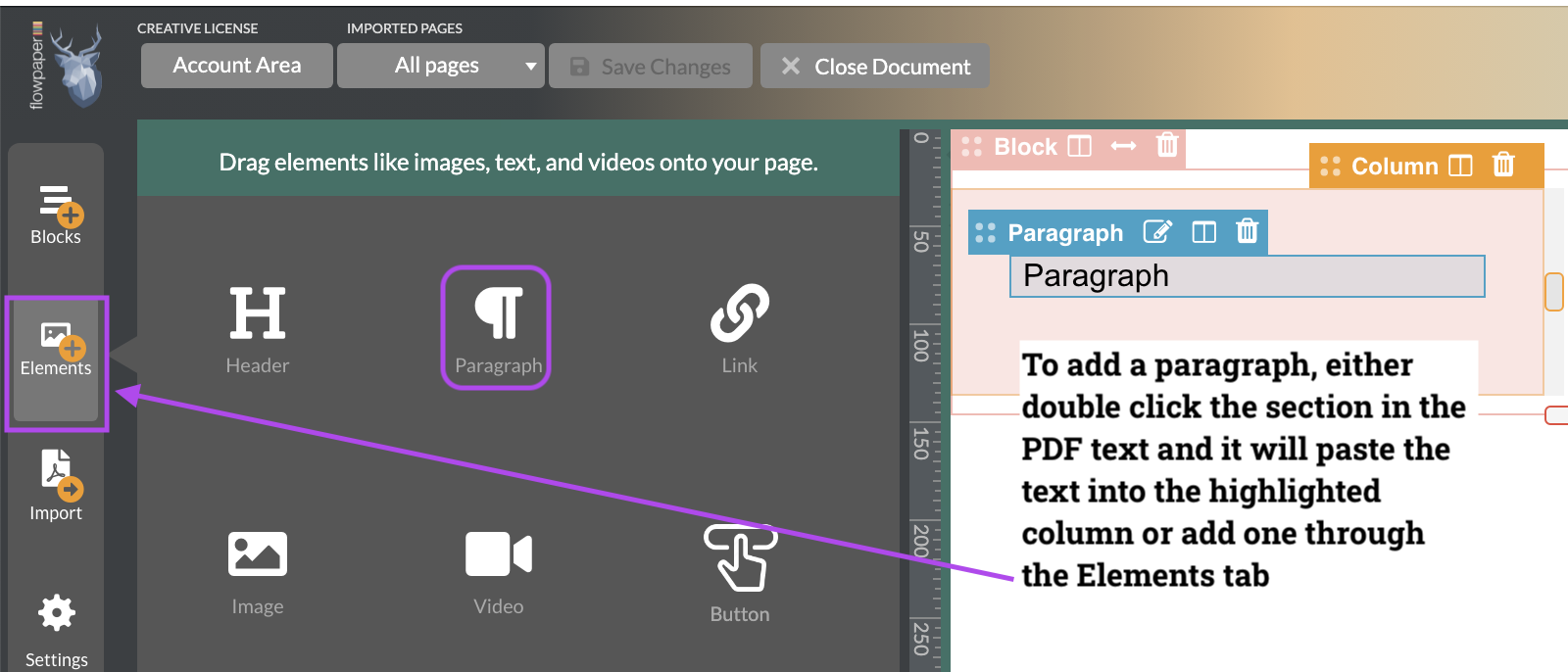
The same principal applies when adding your elements, double click on the content you wish to import, add it through the green ‘Add’ button at the top of each PDF page or use the add Elements menu bar on the right hand side.
Test for different screen sizes
If you wonder how your content will reflow and look on different devices, you can test it by selecting the device emulator at the bottom of the screen.
This mode also allows you to edit your publication to better fit the different devices types your readers are most likely using.
If you want to preview the publication in the browser, move the cursor up to the right-hand corner of the desktop publisher and click the publish button and once the pop-up window appears select cloud hosting. Once your publication is ready, click the “View in browser’ button.