A case study in creating PDF flip books: chasing the cursor or dragging the contents
6 February 2014
There are a range of settings that can be done with FlexPaper in styles and behavior settings. The output format can be HTML5, HTML4 or Flash, colors and backgrounds can be set, icons can be changed and the viewer can start in different modes. This week we are having a look at the way your users can navigate inside your PDF documents when using page turn animations like in FlexPaper Zine. This tutorial uses FlexPaper Desktop Publisher which can be downloaded for Mac OS X and Windows from here:
http://flowpaper.com/flexpaper_flip_zine.jsp

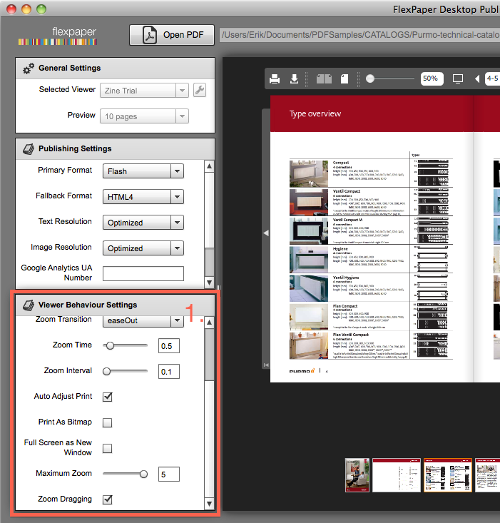
**Start Desktop Publisher and locate the viewer behavior settings
** Desktop Publisher has its settings divided into different sections for each of the type of settings that can be made. The setting we are after in this little tutorial is the “Zoom Dragging” setting which can be seen after scrolling down to the very bottom in the “Viewer Behaviour Settings” section.
This setting is turned on per default. When turned on, the viewer will allow the user to drag the document using its mouse when zoomed into a document. You can see this by clicking on the document so that the viewer zooms into the document and then use your mouse to drag it around. Another example of a PDF published with flip book effects where you can zoom in and use your mouse to navigate the contents can be seen here:
http://devaldi.com/zine/NZ_Tourism_2007.jsp?ro=flash,html5
This example renders in flash per default but you can easily switch over to use html5 if you prefer that.
If you on the other hand prefer to let your users navigate your publications by tracking their mouse movements then turning the “Zoom Dragging” feature off will allow you to do this. Turn the feature off and zoom into the PDF inside desktop publisher and you will see how the publication now tracks the mouse movements as you move your cursor. An example of this can be seen in the following publication:
http://devaldi.com/zine/Monash_Magazine.jsp?ro=flash,html5
What about mobile devices?
In mobile devices the publication will always allow the user to drag around the content, since there is no mouse cursor to track. In computers which have both (like in PC’s using Windows 8), both interactions can be combined if you set the “Zoom Dragging” feature to off.