How to : preview your page flip PDF publication in iPad without a real device
18 November 2013
With FlexPaper Desktop Publisher, publishing a PDF to web flip book no longer requires any form of programming skills or manual conversion tricks to add interactive page turning animations to your PDF documents and convert the PDF to HTML5.
But how do you test how your PDF publication will look like on a device when you don’t have one lying around? You may not even have a final web site to copy your publication to. We have solved this in Desktop Publisher by adding a preview mode for mobile devices. You can access this preview mode from within Desktop Publisher by simply publishing your publication and then clicking on the “Mobile Preview” button in the publishing dialog window as seen below.

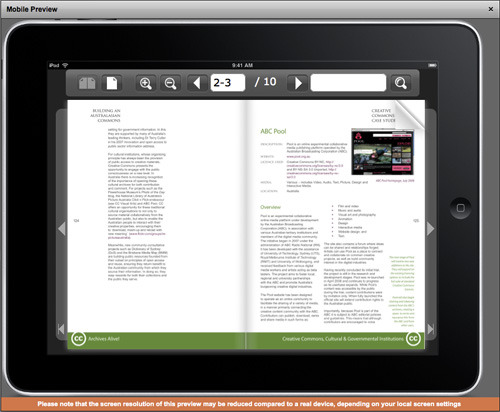
This will open a new window with the publication visible in a “emulated” iPad window. Please note that this is not a real emulation and that the resolution is most likely reduced compared to a real device. What FlexPaper does to preview your PDF flip book is to “fake” the user agent and convert the touch events to mouse events so that the viewer treats it as if it was a iPad device even if its running on a desktop PC without touch support.

What most people don’t know, is that the same can be done by simply adding a “#mobilepreview” parameter to the url of the viewer. For example to initiate the same preview mode in any browser simply append this parameter like so:
http://devaldi.com/zine/NZ_Tourism_2007.php?ro=html5,flash#mobilepreview=ipad