PDF page turners explained with examples
14 December 2022
Page-turners have existed for a long time, with most products staying pretty static on how they animate pages and how things look. We think that FlowPaper has the most comprehensible set of page turning animations available on the web today (prove us wrong!).
We, therefore, decided to put together a demo page with the most commonly used styles of page turning animations that you can achieve. We're also listing some pros and con's so that you can find out which animation that works best for your scenario. All these animations can be enabled using FlowPaper's flipbook maker functionality.
Click on the image thumbnails on the right of each text to see an example of each animation style
What's a page-turning animation?
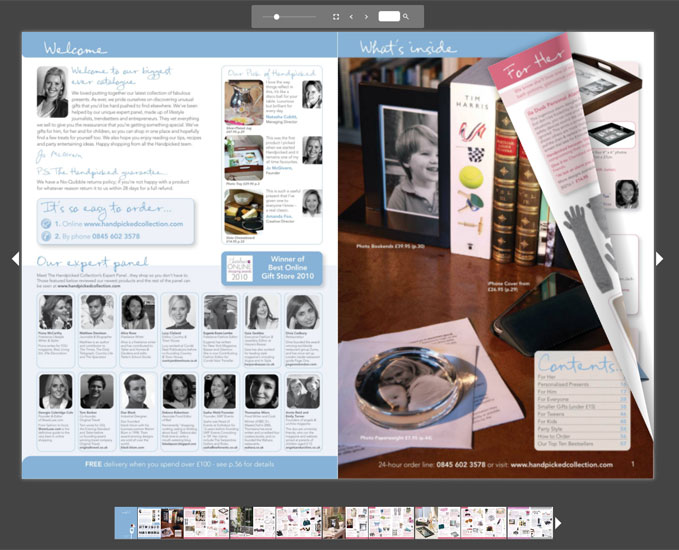
First and foremost, what do we mean by a page-turning animation? Put simply, it's the animation that makes pages imitate a realistic magazine, catalog or otherwise. Generally, these are also called flipbook animations. The illustration on the right shows one of the animations frozen in time just as the page is performing its animation.
The classical page-turning animation
This animation uses CSS3 to get to its result. This is the animation most flipbook makers are using out there. It's not bad by any means but also pretty vanilla. It offers some interactive features such as interactive page corners that you can drag as well as the ability to zoom in and out of the document.
- Pro: It's fast with low CPU usage
- Pro: Pages are optimized with great text sharpness
- Con: Not super realistic
Here's how you enable this effect:
- Launch FlowPaper Publisher in the browser or download the app
- Select a PDF to import
- Select the 'Zine' template
- Choose 'Classic Flip Effect'
The accelerated 3D animation
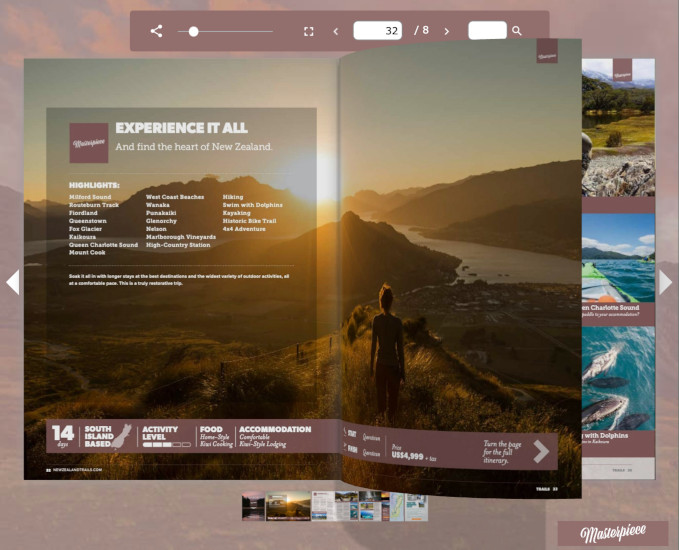
This animation style uses the latest bells and whistles to make the page transitions look as realistic and good as possible. It uses a combination of CSS and WebGL to reach all browsers, even those without a 3D graphics card. It uses the same 3D effect even when browsing on your mobile device, even if you're in portrait! Give it a try by clicking on the flipbook on the right.
- Pro: Fantastic realism
- Pro: Downgrades gracefully if your device isn't 3D enabled (so it still works)
- Con: Doesn't support text animations
Here's how you enable this flip effect:
- Launch FlowPaper Publisher in the browser or download the app
- Select a PDF to import
- Select the 'Zine' template
- Choose 'Realistic 3D'
Landscape flip with text animations
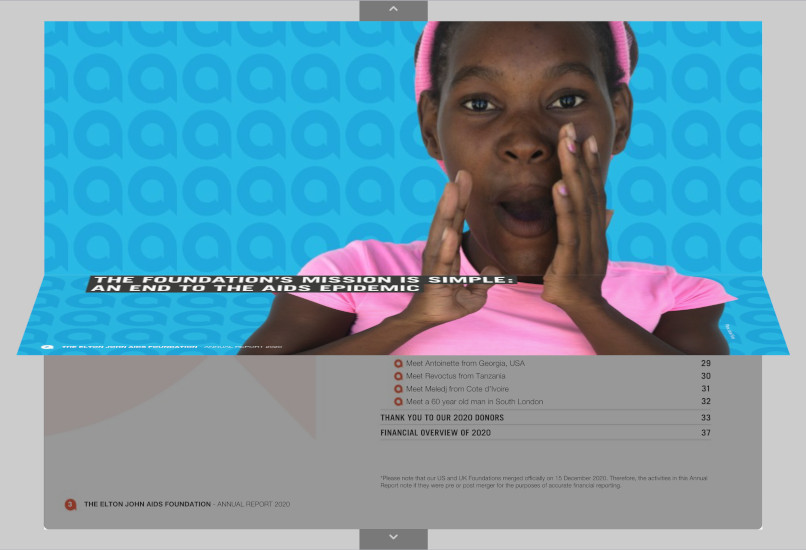
This flipbook mode is great for brochures and presentations that don't contain a huge amount of text and where you want to add a bit of flare to the presentation. The text and image animations will start just as the viewer enters each page of the presentation.
- Pro: It's fast with low CPU usage
- Pro: Amazing text sharpness
- Pro: You can combine image and text animations together with the flip effect
- Con: Only has the more 'harder' page-flip animations (no 3D effect like Zine)
Here's how you add text and image animations with this flip effect:
- Launch FlowPaper Publisher in the browser or download the app
- Select a PDF to import
- Select the 'Elements' template
- Choose 'Flip Book'
From top to bottom
Last but not least of the page-turner animations change things around by letting the user browse from top to bottom instead of left to right. This template is another great choice for PDFs like business presentations, brochures and landscape publications.
- Pro: It's fast with low CPU usage
- Con: Not super realistic
Here's how you enable this page-transition effect:
- Launch FlowPaper Publisher in the browser or download the app
- Select a PDF to import
- Select the 'Elements' template
- Choose 'Horizontal Flip'