Image animations for Flipbook and Sliding publications
26 October 2021
With release 3.5.4, FlowPaper has added the ability to add and modify images that are imported to using the Elements template. These can be converted to both flipbook publications as well as sliding publications/presentations. This release allows you to enter edit mode and click on each individual image and apply animation settings as well as other behaviour to the image.

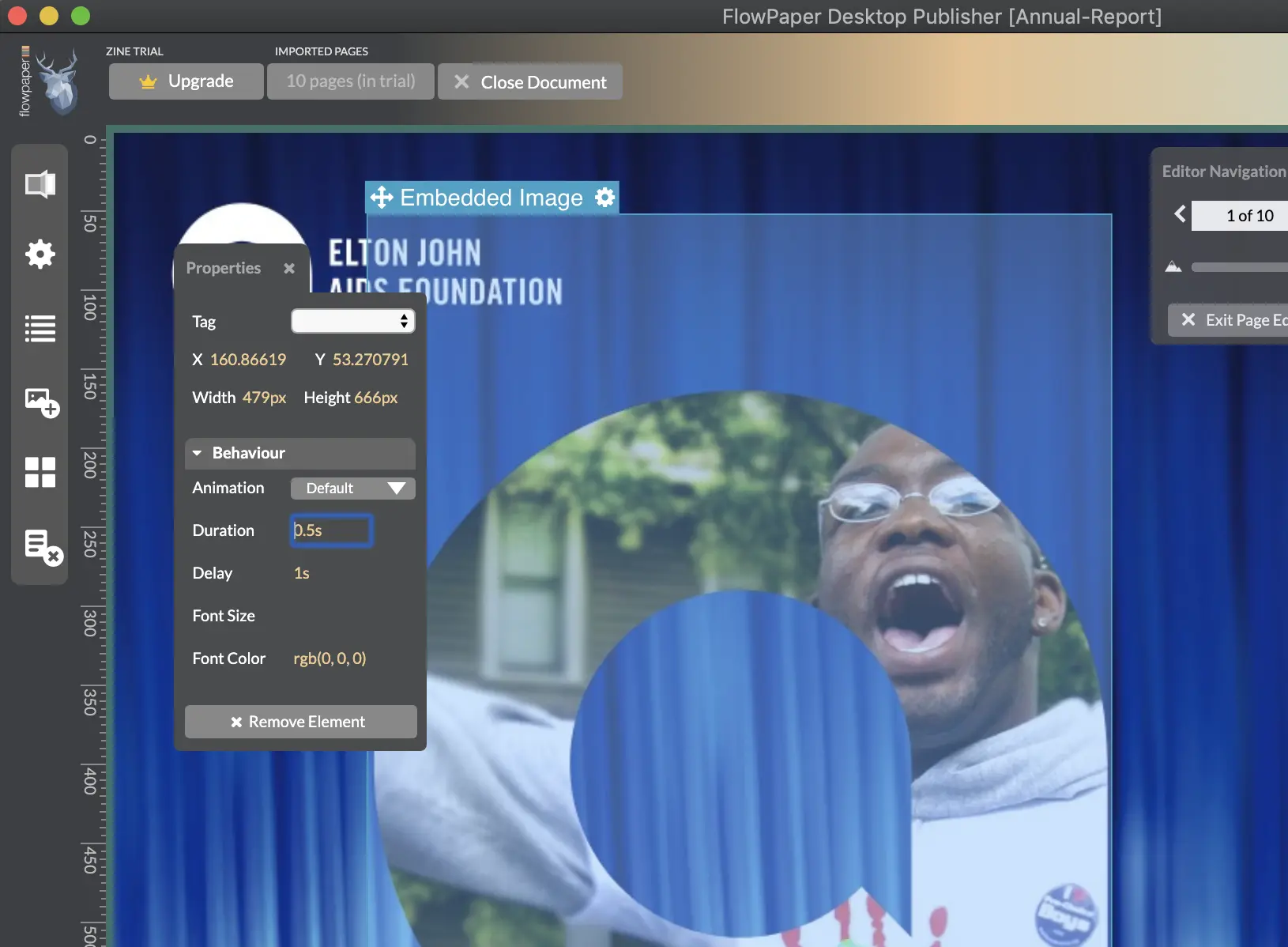
Each image in your PDF will be marked out as “Embedded Image” once imported. In order to apply animations to an image, the image needs to be extracted into an individual object by the publisher. Because images are sometimes embedded using clipping, some of the image properties may change when this happens, so in case you see differences, this would be why. Once the image has been extracted- it will appear under its own filename in the images/ folder in the publication.
Steps to apply an animation to your flipbook publication
To add an animation to an image, follow these steps:
-
Open the desktop publisher and select a PDF document to import
Select the 'Elements' template once you have picked the PDF document to import. The document will now import. Fonts and images will be converted to HTML5 elements. This usually takes less than a minute to complete.
Click 'Edit' on the top right corner to enter edit mode
Select one of the imported images. If this image was imported from the PDF then the label will read 'Embedded Image'.
Apply your image animation. You will be asked if you want to apply the change to the embedded image before proceeding