Adding Hotspots to your PDF catalogs
21 October 2021
Do you want to create a hotspot for your catalog when publishing your PDF Catalogs online?
For starters, a Hotspot is an active area in a document that you can link to different areas of the document, to another document, or to a URL. You can apply hotspots to graphic objects, images, anchored frames, graphic frames, text frames, text lines, equations, and even to your PDF catalogs when you are publishing them online.
Make your PDF Catalogs more customer engaging by adding Hotspots with FlowPaper. It is guaranteed swift work! Fast and easy!
Simple steps to successfully add Hotspots to your PDF Catalogs:
-
Open the publication on the page where you want your hotspot link to appear.
To do this, start by switching to the edit mode in the top right corner.
Select the add-link button and a pop-up menu will appear.
Paste or write your unique product URL link in the top field column and under the style settings, make sure both the show link icon and the show mouse over fields are selected. Then add your desired mouse over text in the appropriate field and lastly, click ok and you will be brought back to your catalog.
Draw the area where you want your hotspot link to appear in the publication using your mouse.
Preview your added hotspot link.
To do this, switch from edit mode to preview mode and hover above the linked area and you will see it being active.
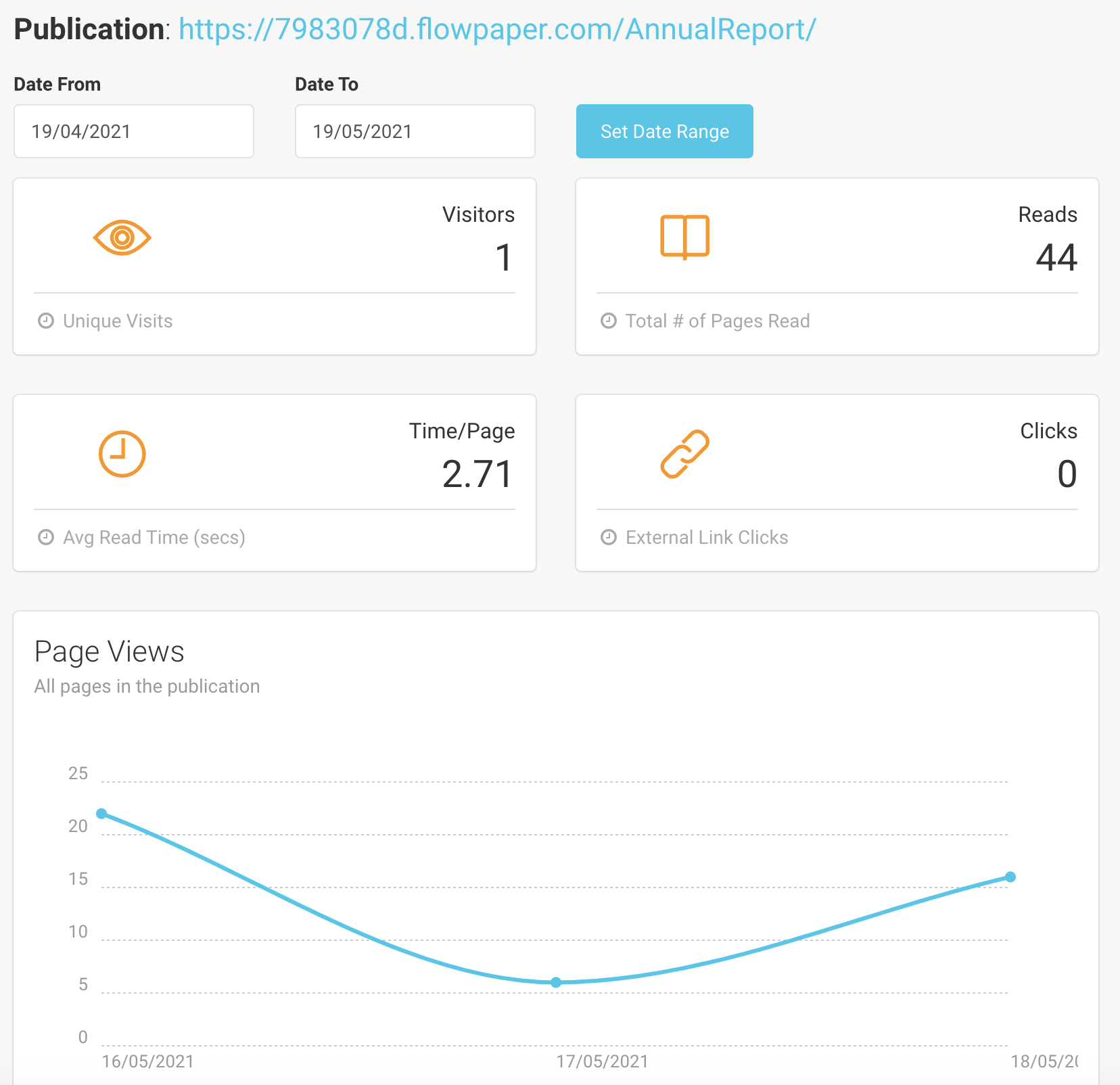
Adding Hotspots to your catalog is a great idea because it does not only increases customer engagement but it also adds the ability to track link clicks, which means that when someone clicks on your product with a hotspot link, it will appear in google analytics.
If you want to add more Hotspots, just repeat all the above steps. Do not forget to set up your Google Analytics tracking code!


 Run in Chrome
Run in Chrome