Tutorial: How to convert and publish a PDF as a flip book publication on your WordPress blog
8 January 2014
Our WordPress plugin for our PDF document viewer has gained a lot of attention and we receive a lot of questions around how to use FlexPaper together with WordPress in cases where you can’t use the on the fly publishing mechanisms. Sometimes the server provider you are using doesn’t support third party plug ins installed so this tutorial shows a way of publishing a document to a WordPress blog (or any other blog in fact) without being dependent on our WordPress plugin.
REQUIREMENTS
To follow the steps in this tutorial you will need to install FlexPaper Desktop Publisher for Zine. The desktop Publisher is available for Mac and PC and you can download it here:
http://flowpaper.com/flexpaper_flip_zine.jsp
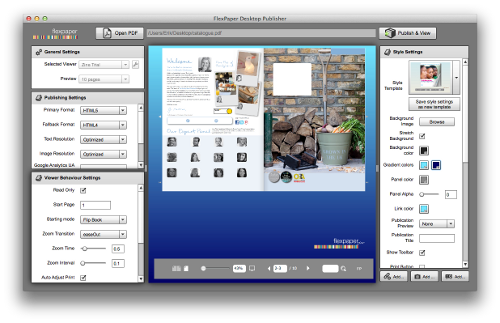
1] OPEN YOUR PDF DOCUMENT IN DESKTOP PUBLISHER  </p>
</p>
Make the adjustments you want to make to your page flip publication. You can adjust whether you want the PDF should be converted from PDF to HTML5 or PDF to Adobe Flash. You can also select a secondary format such as HTML4 so that older browsers can still view the publication even if the more modern formats are not available.
**2] CLICK ON PUBLISH & VIEW AND PUBLISH YOUR PUBLICATION
**
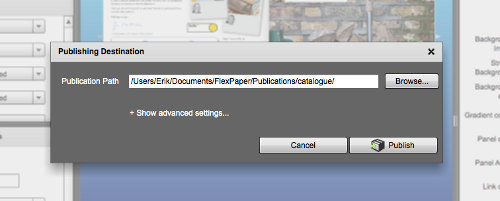
Clicking the publish & view dialog will allow you to select a local folder to publish your pdf flip publication. This folder can be anywhere on your computer. This dialog also allows you to sign and protect your publication so that only users you have given a password or otherwise authorised are able to view it.
You can preview your publication on mobile or in a browser when you are done publishing your document.
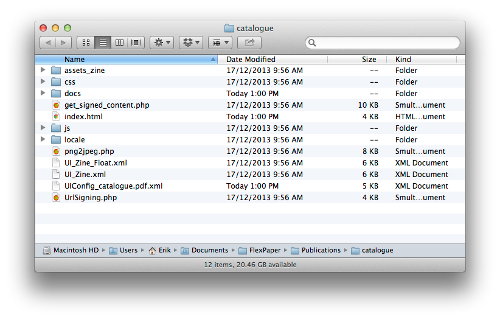
**3] UPLOAD THE PUBLICATION TO YOUR WEB SITE
** The files you can see if you click the “View folder” button are the files you will need to upload to your web site.

A lot of people use FTP to upload contents to their servers and other people use something like SCP or a web based uploader. If you use FTP to access your server in order to upload contents then we recommend using a free tool such as FileZilla.
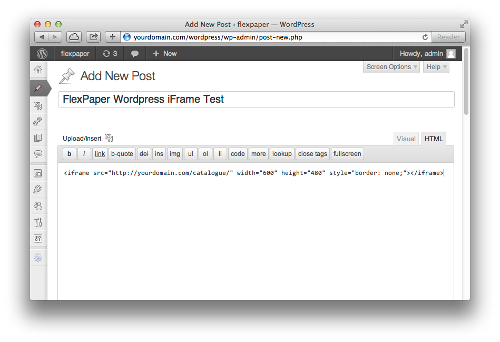
**4] EMBED THE FLIP BOOK PUBLICATION ON YOUR BLOG USING THE IFRAME TAG
** Once you are done uploading the contents of the folder outlined above, you are ready to add it to your WordPress blog. We have uploaded our example into a folder we have called “catalogue”. Add a new empty post inside WordPress and switch over to the “HTML” view mode of the post. Paste the following snippet as shown below:
http://yourdomain.com/catalogue/
 As you can see in the code snippet, we’re using the url “http://yourdomain.com” and the subfolder “catalogue”. You will need to replace the domain name with your domain and the folder with the folder where you have uploaded your document. Voila! All done! Click publish to have a look at your newly published document.
As you can see in the code snippet, we’re using the url “http://yourdomain.com” and the subfolder “catalogue”. You will need to replace the domain name with your domain and the folder with the folder where you have uploaded your document. Voila! All done! Click publish to have a look at your newly published document.

</p>