Improve engagement in PDF documents by adding videos, images, links and other interactive elements
When delivering digital experiences for publications such as flipbooks, digital brochures and magazines, adding additional visuals will let you engage and interact with your audience as well as better understand their reading of your documents through analytics.
Adding interactive elements to publications created with FlowPaper is simply a matter of dragging and dropping the elements you want to add into the editor. The relevant template (flipbook or otherwise) will make sure the interactive elements present well no matter the device and size of screen.
How to add interactive objects to your PDFs
Entering edit mode

Enter the editing mode by clicking on the edit button in the top right corner of the screen. This will take your flipbook into edit mode where all interactivity edits can be made.
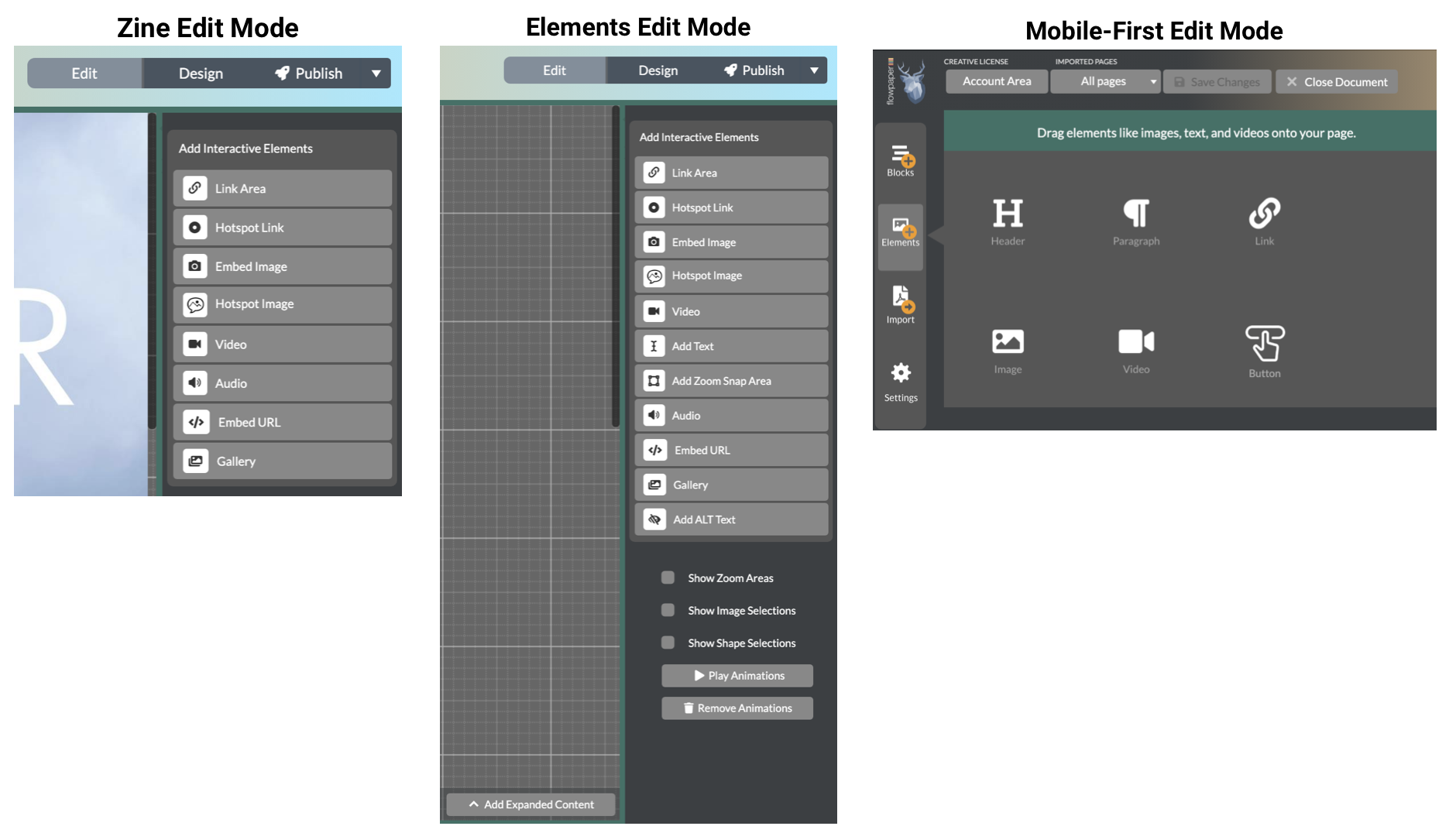
If work with a mobile-first publication, you will find your options in the lefthand menubar. Click on the Elements icon to expand the window.

Locating the interactive controls
Once inside edit mode, you can locate your editing buttons and add on buttons on the right-hand side menubar of the Desktop Publisher design screen. Click on the appropriate button.
As you will see in the above image, there are different options depending on which template you are viewing.
How to add a link

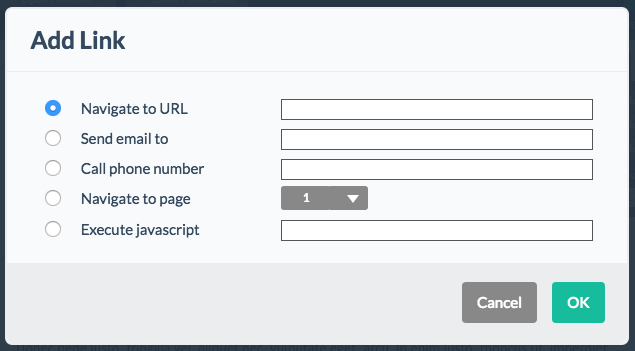
When you click the add link button a pop-up with different options appears. You can link to an external site, or an email, choose to call a phone number, jump to a specific page in your publication or it can execute a javascript. Add the information in the approbate line and finish by clicking the ok button.
The pop-up window will close and your cursor will now let you add the link by drawing an area where you want the link to appear. You can adjust the area if you wish later.
Adding an image

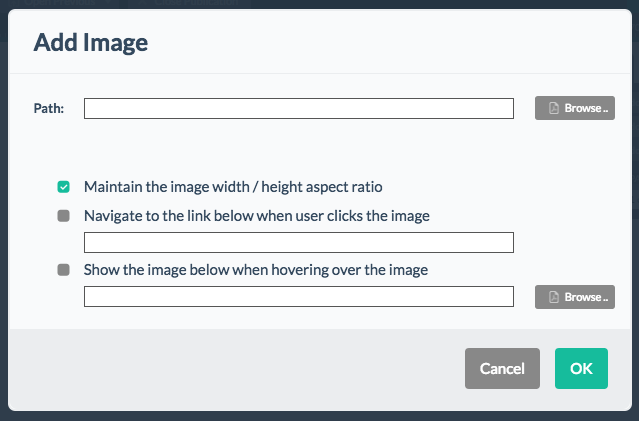
When you click the add image button, a pop-up window will appear. Browse to select your image. You can also choose to link your image to a URL. If you wish to keep your image static, click the maintain high/width aspect ratio box. Click the ok button and the pop-up window will close. Your cursor will let you add the image by drawing an area where you want the image to appear. You can adjust this at any time.
Embedding a video

To add a video to your publication you will need to have a youtube or Vimeo link ready. Copy and paste the link into the pop-up window after you click the add video button. If you wish to add a custom image on top of your video, click the green ‘Customise Preview’ button and select an image from your computer.
Click ok and the video is added to the document. Use your cursor to draw the area where you wish your video to appear. You can adjust this at any time.
All interactive options
The Zine template includes the following:
- Link Area
- Hotspot Link
- Embed Image
- Hotspot image
- Video
- Audio
- Embed URL
- Gallery
The Elements template includes the following:
- Link Area
- Hotspot Link
- Embed Image
- Hotspot image
- Video
- Add text
- Add Zoom Snap Area
- Audio
- Embed URL
- Gallery
- Add ALT text
Once you are done with all your document editing, publish by clicking the "publish" button in the top right corner.